Das Kadence Theme: Vorstellung und Erfahrungen


Ist das Kadence Theme ein neuer Stern am Theme Himmel? Welche Besonderheiten im Vergleich zu anderen Themes bringt es mit? Und für welche Arten von Websites ist es geeignet? In diesem Artikel stelle ich dir das relativ neue Kadence Theme vor und berichte von meinen Erfahrungen.
Das Kadence Theme
Vor einigen Jahren habe ich für viele Projekte gerne Full-Featured Themes wie Divi eingesetzt. Hier sind viele Komponenten vom Newsletter-Formular bis zum Pagebuilder bereits integriert. Diese Themes wurden jedoch mit jeder neuen Version mit immer mehr Features vollgestopft und wirkten recht überladen und schwerfällig.
Daraufhin hatte ich verschiedene Alternativen getestet und bin beim Astra Theme und GeneratePress hängen geblieben, die ich bis heute gerne verwende. Beides sind sehr schlanke Themes, auf dessen Basis sich sehr performante Websites erstellen lassen.
Dann bin ich jedoch auf das Kadence Theme aufmerksam geworden, welches einige spannende Funktionen versprach.
Was ist das Kadence Theme?
Das Kadence Theme stammt vom Anbieter Kadence WP mit Sitz im Bundesstaat Montana in den Vereinigten Staaten. Die Firma bietet bereits seit 2013 WordPress Themes und später auch verschiedene Plugins an und ist damit in der WordPress Welt nicht unbekannt.
Für ein wenig Verwechslung sorgt manchmal die Namensgebung von Anbieter und Theme. Die Firma hieß nämlich ursprünglich Kadence Themes und wurde 2019 in Kadence WP umbenannt. Im Anschluss daran wurde das neue Flagship-Theme mit dem Namen Kadence vorgestellt 🙂
Meine Theme Anforderungen
Da ich bereits mit GeneratePress und auch dem Astra Theme recht zufrieden war, lag die Messlatte für meinen Test des Kadence Themes schon recht hoch. Von einem aktuellen WordPress Theme erwarte ich folgende Punkte:
- Volle Gutenberg Kompatibilität
- Wenige CSS/JavaScript Files bzw. geringe Dateigrößen
- Geringe DOM-Größe (Anzahl und Tiefe von HTML Knoten)
- Gute Anpassbarkeit von Header/Footer & Templates
Inzwischen ist der Gutenberg Editor sehr gut benutzbar und reicht für die Erstellung vieler Websites vollkommen aus. Ein ausgewachsener Pagebuilder wie Elementor ist damit in vielen Fällen nicht mehr erforderlich.
Ein modernes WordPress Theme sollte also perfekt mit Gutenberg zusammenspielen. Der Header und Footer einer Website wird in dem Fall vom Theme erzeugt. Und genau in dem Punkt gibt es bei vielen Themes starke Einschränkungen bei den Anpassungsmöglichkeiten. Wie sich hier wohl das Kadence Theme schlagen wird 🙂
Und auch die Ladegeschwindigkeit einer Website wird immer wichtiger. Viele Themes schleppen hier riesige CSS und JavaScript Dateien mit, dessen Code bei jedem Seitenaufruf geladen werden muss, auch wenn dieser großteils nicht benötigt wird.
Kadence Features
Das Kadence Theme bringt eine Reihe spannender Features mit:
- Intuitiver Header & Footer Builder
- Transparent & Sticky Header
- Umfangreicher Theme Customizer
- Globale Farbpalette
- Volle Gutenberg Integration
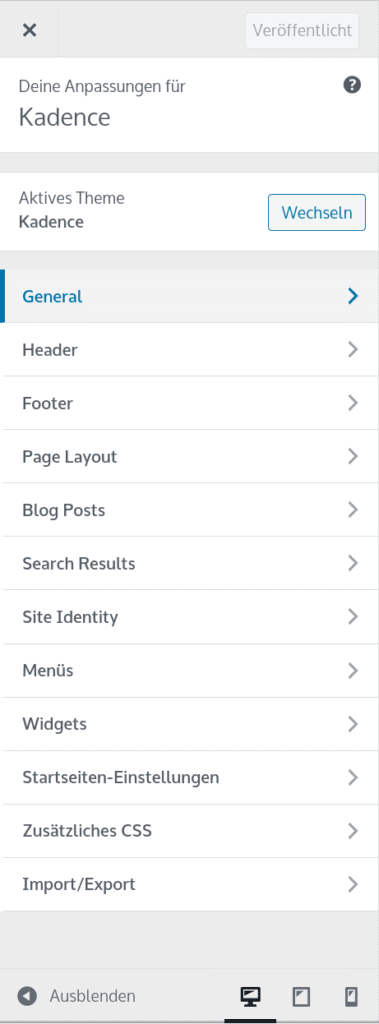
Umfangreicher Theme Customizer
Der WordPress Customizer ist der Standardweg für die Einstellungen jedes Themes. Viele Themes bringen hier aber nur grundlegende Einstellungen mit.
Einige kostenpflichtige Themes arbeiten am Customizer vorbei und bringen eigene Einstelldialoge mit.
Das Kadence Theme bringt hier wirklich sehr umfangreiche Einstellmöglichkeiten auf mehreren Ebenen im Customizer mit.
Jeden einzelnen Punkt aufzuklappen und vorzustellen würde den Rahmen dieses Artikels sprengen. Bei Interesse an dem Theme empfehle ich dir, dich selbst einmal durch die einzelnen Punkte durchzuklicken.
Wichtig: Lasse dich von den vielen Möglichkeiten nicht abschrecken. Die meisten Standardeinstellungen sind gut gewählt und können erstmal so bleiben. Es gilt das Motto: Alles kann, nichts muss.
In den nächsten Abschnitten zeige ich dir einige Highlights im Detail.

Header & Footer Builder
Der Header & Footer Builder ist ein echtes Highlight vom Kadence Theme. Hier hat der Hersteller einen wirklichen Schwachpunkt bei den allermeisten Themes aufgedeckt und perfekt gelöst.
So oft habe ich schon von WordPress Nutzern einen Wunsch in folgender Art gehört: „Ich möchte gerne einen Button im Header einfügen“. Doch bei vielen Themes ist sowas vermeintlich banales nicht vorgesehen. Hier muss dann ein Child-Theme erstellt und der Button per Programmcode in die Template Datei eingefügt werden.
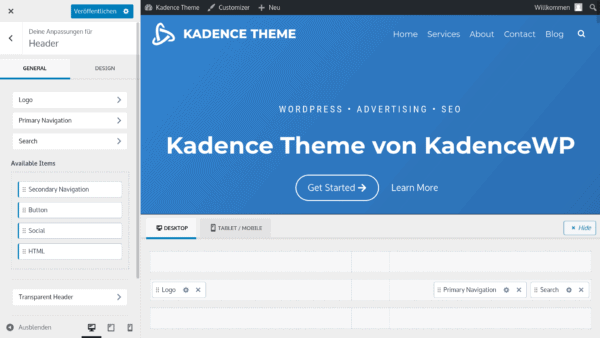
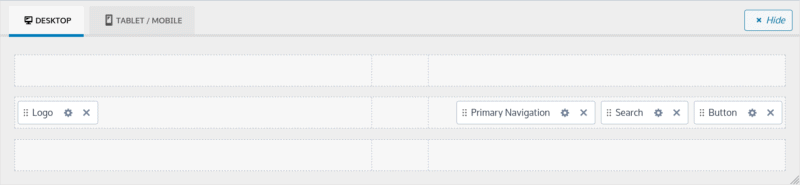
Im Kadence Header Builder kannst du verschiedene Elemente einfach per Drag & Drop links, mittig oder rechts einfügen und verschieben. Und das ganze in bis zu drei Reihen. Das Mobile Menü lässt sich über den zweiten Reiter separat auf die gleiche Art konfigurieren. Das ist wirklich genial gelöst.

Der Screenshot zeigt den Header Builder. Eine identische Funktion ist ebenso für den Footer vorhanden. Dort kannst du neben dem Copyright-Hinweis deine Menüs und Widgets in mehreren Reihen und Spalten einfügen.
Transparent & Sticky Header
Über den Customizer kannst du ebenfalls den transparenten Modus für den Header aktivieren. Damit erreichst du den Effekt, dass der Header mit der Hintergrundfarbe oder einem Bild aus dem Inhaltsbereich verschwimmt.

Als weitere Option kannst du den Header in den Sticky Modus schalten. Damit bleibt dieser beim Scrollen sichtbar. Für diese zweite Ansicht kannst du die Höhe und Farben nochmals separat festlegen.
Globale Farbpalette
Auch die globale Farbpalette ist sehr hilfreich. Hier kannst du die Hintergrund-, Text- und Akzent-Farben für deine Website einmalig einstellen. Bei allen weiteren Farb-Einstellungen im Theme kannst du dann auf diese Farbpalette zurückgreifen und beispielsweise die Farbe für Textlinks mit einer der neun definierten Farben verknüpfen.

Das Besondere: Durch die nahtlose Gutenberg Integration stehen die gleichen Farben automatisch auch für alle Gutenberg Blöcke zur Verfügung.
Mit Hilfe der globalen Farbpalette hast du ein konstantes Farbschema über die gesamte Website hinweg zur Verfügung. So brauchst du bei einer Farbauswahl nicht jedes mal die Farbcodes nachschlagen und einfügen.
Preis und Installation
Was kostest Kadence?
Wie üblich gibt es auch das Kadence Theme sowohl in einer kostenlosen sowie in einer kostenpflichtigen Version. Die Free-Version gehört bereits zu den umfangreichsten kostenlosen Themes auf dem Markt.
Für eine professionelle Website findest du in der Pro-Version noch etliche zusätzliche Premium Features. Hier einige Beispiele:
- Header Erweiterungen (weitere Buttons, Suchleiste etc.)
- Menü Erweiterungen (Icons, Dropdowns etc.)
- Header/Footer Scripte (für Analytics Code etc.)
- Fixierte Elemente (Banner, Footer)
- Eigene 404 Fehlerseite
- Zeitgesteuerte Inhalte
- WooCommerce Anpassungen
Die Pro-Version wird nach meiner Beobachtung zudem regelmäßig um neue sinnvolle Features erweitert.
Kadence Pro ist in mehreren Lizenzmodellen erhältlich:
- Kadence Pro: Pro Version vom Theme
- Essential Bundle: Pro Version vom Theme und Kadence Blocks
- Full Bundle: Pro Version aller Kadence Produkte
Für ein professionelle Website empfehle ich dir mindestens das Essential Bundle für etwa $150 als jährliche Lizenz. Für alle, die nicht so gerne jährliche Subscriptions mögen, gibt es auch das Lifetime Full Bundle für knapp $800. Hier erhältst du mit einer Einmalzahlung eine dauerhafte Lizenz für alle Kadence Produkte inklusive Support.
> Hier kannst du dir Kadence holen
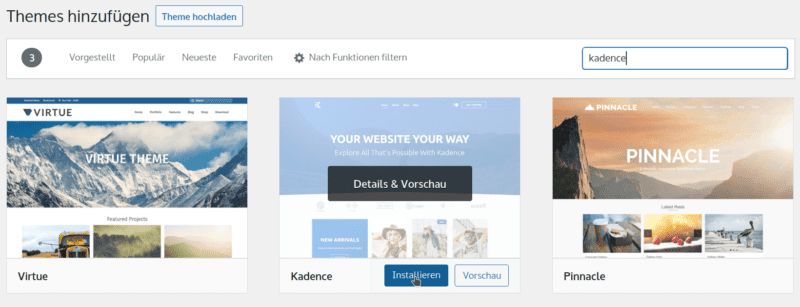
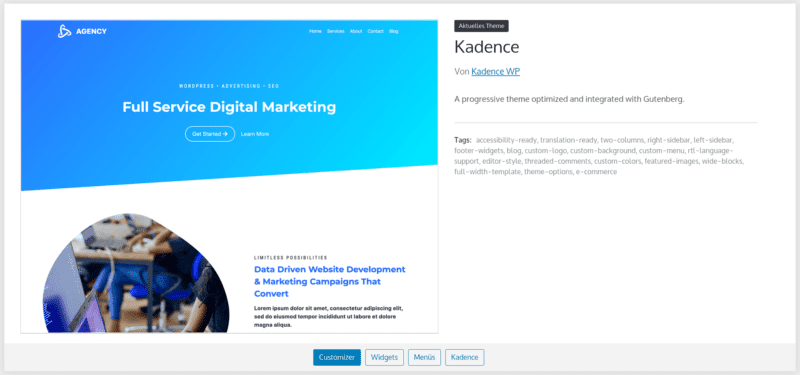
Kadence installieren
Die kostenlose Version vom Kadence Theme ist ganz normal im WordPress Theme Verzeichnis verfügbar. Du kannst diese also in deinem WordPress Backend unter suchen und installieren.

Danach musst du es nur noch aktivieren.

Die Pro-Version baut auf dem kostenlosen Theme auf. Um in den Genuss der Premium Features zu kommen, musst du zuerst deine Lizenz erwerben. Danach erhältst du ein Plugin, mit dem du die Pro Features freischalten kannst.
Kadence Theme Erfahrungen
Ich war bereits beim ersten Test des Kadence Themes von den vielen einzigartigen Features begeistert. Nichts desto trotz musste sich das Theme dann auch noch im Praxiseinsatz bewähren.
Es ist nun bei einigen Projekten seit über einem Jahr im Einsatz und ich konnte keine Probleme oder Inkompatibilitäten mit den verwendeten Plugins feststellen.
Schneller Support
Ich habe das Kadence Lifetime Full Bundle, mit dem ich alle Kadence Produkte nutzen kann. Dementsprechend habe ich auch Zugriff auf das Forum für den Kunden Support.
Hier lässt sich feststellen, dass die geöffneten Support Fälle alle sehr schnell vom Entwickler oder dessen Team beantwortet und gelöst werden.
Kadence Blocks Plugin
Von Kadence WP gibt es ebenfalls das Kadence Blocks Plugin. Dieses bringt zusätzliche Gutenberg Blöcke mit und arbeitet grundsätzlich mit jedem Theme. Auch für das Kadence Theme ist es eine ideale Ergänzung.
So gibt es beispielsweise einen sehr vielseitig konfigurierbaren Row/Layout-Block. Hiermit kannst du moderne Layouts etwa für deine Start- oder Angebotsseite erstellen, wie es sonst den großen Pagebuildern vorbehalten war.
Zuverlässige Historie
Das Theme zählt zu den wichtigsten Komponenten einer Website. Umso wichtiger ist es, dass das verwendete Theme über einen langen Zeitraum zuverlässig weiterentwickelt und mit Updates versorgt wird.
Die vorhandene Historie sieht hier sehr vielversprechend aus:
- Kadence WP ist seit 2013 am Markt
- Erstes Virtue Theme wird immer noch weiterentwickelt
- Solides Preismodell für die Premium Versionen
Diese Punkte sprechen dafür, dass auch das Kadence Theme gekommen ist, um zu bleiben.
Fazit
Das Kadence Theme setzt neue Maßstäbe in der WordPress Welt. Mit dem intuitiven Header & Footer Builder kannst du sehr vielseitige und moderne Websites gestalten. Die globale Farbpalette sorgt für konsistente Farben über alle Bereiche deiner Website. Mit dem Kadence Theme ist es gelungen, ein performantes Theme mit einer guten Balance zwischen Anzahl und Sinnhaftigkeit der Features zu erstellen.
> Hier kannst du dir Kadence holen