Ultimative Anleitung für den WordPress Gutenberg Editor


Der Gutenberg Editor hat die Erstellung von Inhalten in WordPress revolutioniert. Auf den ersten Blick kann der neue WordPress Editor mit all seinen Möglichkeiten etwas erschlagend wirken.
In dieser ultimativen Gutenberg Anleitung kannst du dich in Ruhe mit dem neuen Blockeditor vertraut machen. Das Tutorial hilft dir, egal ob du gerade vom alten Editor umsteigst oder dich neu mit WordPress beschäftigst.
InhaltsverzeichnisWas ist der Gutenberg Editor?
Was ist Gutenberg?
Und was sind die Unterschiede zwischen dem alten und neuen WordPress Editor?
Hier findest du einen ersten Überblick über den neuen Block Editor sowie meine eigene Umstellung.

Gutenberg ist der neue Standard Editor zum Erstellen von Inhalten für deine WordPress Website.
Der Gutenberg Editor wurde Ende 2018 mit dem Versionssprung auf WordPress 5.0 für alle WordPress Nutzer eingeführt. Damit wurde der alte Editor mit dem Namen TinyMCE nach mehr als 10 Jahren abgelöst.
Der Name des neuen Editors ist dabei an den Erfinder des Buchdrucks Johannes Gutenberg angelehnt. So wie einst die Herstellung von Büchern revolutioniert wurde, so soll der Gutenberg Editor die Erstellung von Inhalten in WordPress revolutionieren.
Unterschiede zwischen Gutenberg und TinyMCE
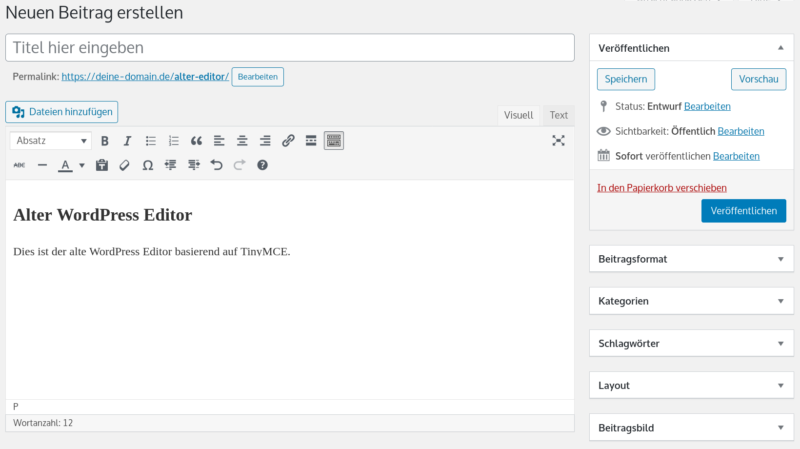
Der alte Editor
Der alte TinyMCE Editor funktionierte letztendlich wie ein simples Schreibprogramm. Es gab einen Eingabebereich und eine Werkzeugleiste zur Formatierung einzelner Wörter oder Abschnitte. Die Leiste enthielt unter anderem folgende Werkzeuge:
- Absatz und Überschriften
- Fettschrift, Kursiv
- Textausrichtung
- Aufzählungslisten
- Textfarbe ändern
- Links einfügen
Hiermit waren alle Aufgaben für eine einfache Text-Formatierung möglich. Komplexere Elemente wie Buttons oder Tabellen gab es nicht. Hierfür mussten zusätzliche Plugins installiert werden. Dessen Elemente konnten dann meist über Shortcodes im Editor eingefügt werden.
Rechts neben dem Editorbereich waren verschiedene Metaboxen zu finden. Hier konnten alle spezifischen Einstellungen (Beitragsbild, Kategorie, Veröffentlichungsdatum…) zum jeweiligen Beitrag/Seite eingestellt werden.

Der neue Editor
Der neue Gutenberg Editor hat ein völlig anderes Konzept. Hier gilt folgender Grundsatz:
Jedes Element ist ein eigener Block
Deshalb wird Gutenberg auch häufig als Block Editor bezeichnet. Egal ob du eine Überschrift, einen Absatz oder ein Bild einfügen möchtest, du fügst immer zuerst den passenden Block ein.
Der Vorteil vom dem neuen Konzept besteht darin, dass es für jeden Block völlig individuelle Formatierungsmöglichkeiten gibt. Nach Selektion eines Blocks erscheinen die zugehörigen Einstellungen in der Werkzeugleiste sowie in den rechten Sidebar.
Die meisten Einstellungen und Änderungen sind direkt im Editor sichtbar und du musst nicht ständig zwischen Editor und Vorschau-Modus hin und her wechseln. Gutenberg bietet damit eine gute WYSIWYG Erfahrung (What you see is what you get).
Bereits standardmäßig bringt Gutenberg eine Vielzahl von Blöcken mit. Über Plugins lassen sich zudem weitere Blöcke nachrüsten. Diese integrieren sich jetzt nahtlos in den Gutenberg Editor und müssen nicht mehr über kryptische Shortcodes verwendet werden.
Einzelne Blöcke lassen sich außerdem per Mausklick verschieben oder kopieren. Insgesamt gibt es jetzt deutlich mehr Gestaltungsmöglichkeiten für optisch ansprechende Inhalte als mit dem alten Editor.
Ist Gutenberg wirklich besser?
Anfangs mochte ich den neuen Gutenberg Editor nicht.
Das hatte mehrere Gründe.
Zum einen hatte ich viele Jahre mit dem Vorgänger-Editor gearbeitet und über die Zeit einen perfekten Workflow dafür entwickelt. Ich kannte alle für mich wichtigen Keyboard Shortcuts auswendig. Für einige Projekte hatte ich eigene Menü-Erweiterungen mit Templates und Custom Shortcodes für den TinyMCE entwickelt.
All diese Dinge waren mit Gutenberg obsolete.
Zum anderen hatte der neue Gutenberg Editor nach dem offiziellen Release im Dezember 2018 so seine Tücken. Grundsätzlich bin ich ein Freund von technischem Fortschritt und habe versucht, meine Arbeitsweise an den neuen Editor anzupassen.
Doch viele vermeintlich einfache Aufgaben, wie das Einfügen eines Bildes mit umlaufendem Text waren anfangs nicht möglich. Einzelne Einstellungen, die im alten Editor mit einem Klick erledigt waren, befanden sich jetzt in verschachtelten Untermenüs und erforderten nun eine ganze Reihe von Klicks.
Auch in der WordPress Welt gab es viel Kritik
In der WordPress Welt gab es ebenfalls lautstarke Kritik, dass der Gutenberg Editor möglicherweise zu früh in den WordPress Core aufgenommen wurde. Nach meinen eigenen schlechten Erfahrungen entschied ich mich wie viele andere dazu, das Classic Editor Plugin zu installieren.
Bis heute lässt sich damit Gutenberg deaktivieren und der alte Editor weiterverwenden.
Einsteiger mochten Gutenberg
Während ich überwiegend mit dem alten Editor weiterarbeitete, fiel mir eine Sache auf:
Viele meiner Kunden sind WordPress Einsteiger und kamen nach der Gutenberg Einführung erstmalig mit WordPress in Berührung. Sie kamen mit dem Block Editor erstaunlich gut zurecht und beschrieben die Arbeitsweise häufig sogar als sehr intuitiv.
Ihr Vorteil war, dass sie den alten Editor überhaupt nicht kannten und sich so gleich mit dem Nachfolger anfreunden konnten. Fehlende oder teilweise komplizierte Funktionen vielen ihnen damit gar nicht auf.
Außerdem wurde Gutenberg mit jedem Update immer besser.
Der Umstieg
Bei Kundenprojekten sowie eigenen Testseiten konnte ich im Jahr nach dem Gutenberg Release mit jedem Update große Fortschritte in der Weiterentwicklung des Editors feststellen.
Vorhandene Blöcke wurden erweitert und optimiert. Neue Blöcke wurden hinzugefügt. Verschiedene Unzulänglichkeiten wurden Stück für Stück behoben.
Spätestens ein Jahr nach seiner offiziellen Einführung bin ich selbst ein großer Fan vom neuen Editor geworden. Auch WP Mashup habe ich beim Relaunch Anfang 2020 auf Gutenberg umgestellt. Das Classic Editor Plugin ist in der neuen Website nicht mehr installiert.
Sobald du das Konzept mit den Blöcken verinnerlicht hast, kannst du mit Gutenberg deine Inhalte sehr ansprechend gestalten. Die neuen Möglichkeiten sind hier deutlich vielfältiger als mit dem alten Editor.
Und wer wie ich ebenfalls die Keyboard Shortcuts mag, kann damit im Editor sehr schnell navigieren.
Wie funktioniert der Block Editor?
Der Gutenberg Editor besteht aus einem Workspace mit mehreren Bereichen.
Bevor wir uns aber dem Umgang mit einzelnen Blöcken widmen, zeige ich dir in diesem Kapitel den Aufbau und die grundsätzliche Funktionsweise des neuen Editors.
Es ist wichtig, das grundlegende Konzept zu verstehen, damit die Arbeit mit dem neuen Editor Spaß macht.
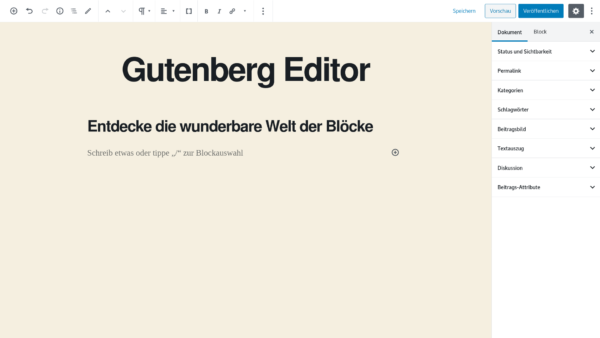
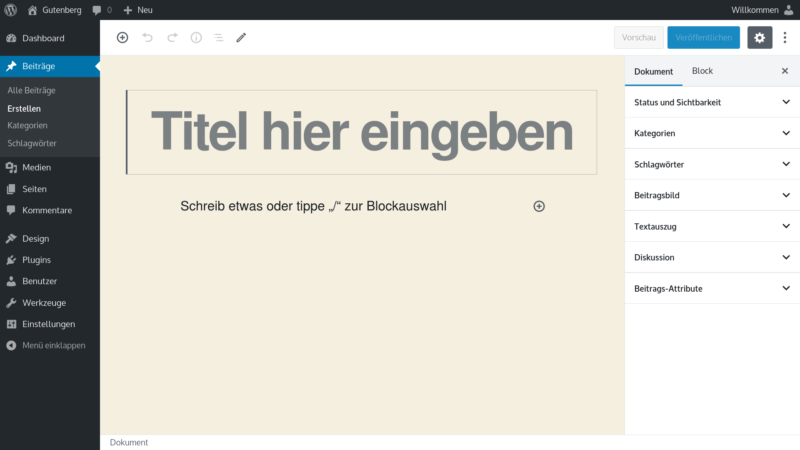
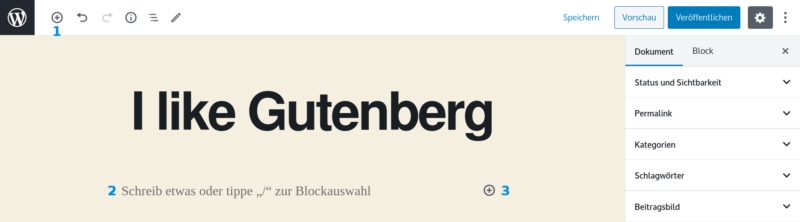
Sobald du eine neue Seite oder einen neuen Beitrag erstellst, öffnet sich der Block Editor. Links befindet sich ganz klassisch das schwarze und am oberen Rand die . Der gesamte restliche Bereich wird vom Gutenberg Editor eingenommen und als bzw. bezeichnet.

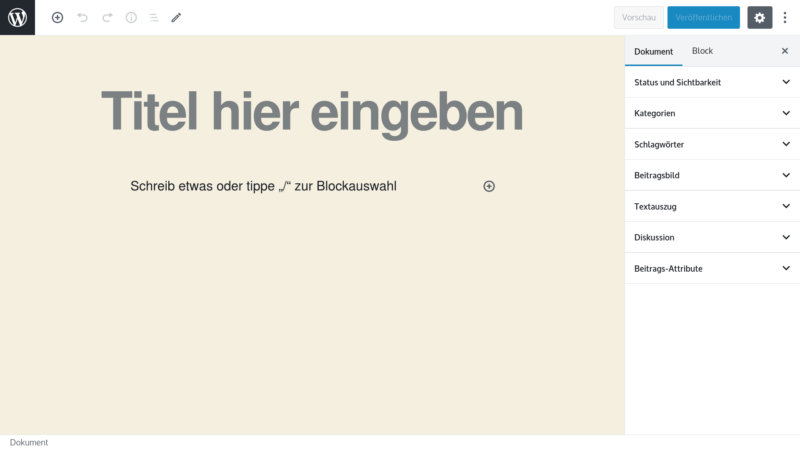
Seit WordPress 5.4 öffnet sich Gutenberg standardmäßig im Vollbildmodus. Hier sind und ausgeblendet, um ein ablenkungsfreies Schreiben zu gewährleisten.

Der neue Vollbildmodus ist sicher Geschmackssache und du kannst diesen bei Bedarf im Options-Menü auch wieder deaktivieren. Ich nutze beide Modi. Gerade zum Erstellen und Editieren von umfangreichen Artikeln gefällt mir der Vollbildmodus ziemlich gut.
Gutenberg Workspace
Der Gutenberg Workspace (Arbeitsbereich) ist in vier Hauptbereiche unterteilt:
- Obere Editor-Leiste
- Visueller Editor
- Editor Einstellungen
- Untere Editor-Leiste
Die hauptsächliche Schreibarbeit findet im Visuellen Editor statt. Die obere Leiste brauchst du vor allem zum Hinzufügen von Blöcken, zur Vorschau oder zum Veröffentlichen des fertigen Artikels. In der rechten Sidebar findest du alle dokument- und block-spezifischen Einstellungen. Die untere Leiste zeigt den Typ vom aktuell ausgewählten Block an.
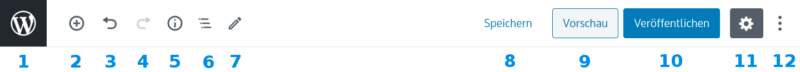
Obere Editor-Leiste
Diese Leiste ist permanent sichtbar und enthält folgende Funktionen:

- Zurück zur WordPress Beitragsübersicht (nur im Vollbildmodus sichtbar)
- Neuen Block hinzufügen
- Letzte Aktion rückgängig machen
- Letzte Aktion wiederholen
- Inhaltliche Struktur anzeigen
- Block-Navigation anzeigen
- Zwischen Block Auswahl- und Bearbeiten-Modus wechseln
- Aktuellen Bearbeitungsstand speichern
- Vorschau im Frontend anzeigen
- Artikel veröffentlichen
- Editor Einstellungen (rechte Sidebar) ein-/ausblenden
- Gutenberg Options-Menü öffnen
Die Option wirst du wahrscheinlich am häufigsten verwenden. Die zeigt einige nützliche Infos wie die Wortanzahl oder eine Gliederung des aktuellen Dokuments. Die finde ich dagegen alles andere als hilfreich. Aber man muss diese ja nicht verwenden 🙂
Die wichtigsten Funktionen im rechten Bereich sind die Optionen zum Speichern (als Entwurf), zur Vorschau und zur Veröffentlichung des Artikels.
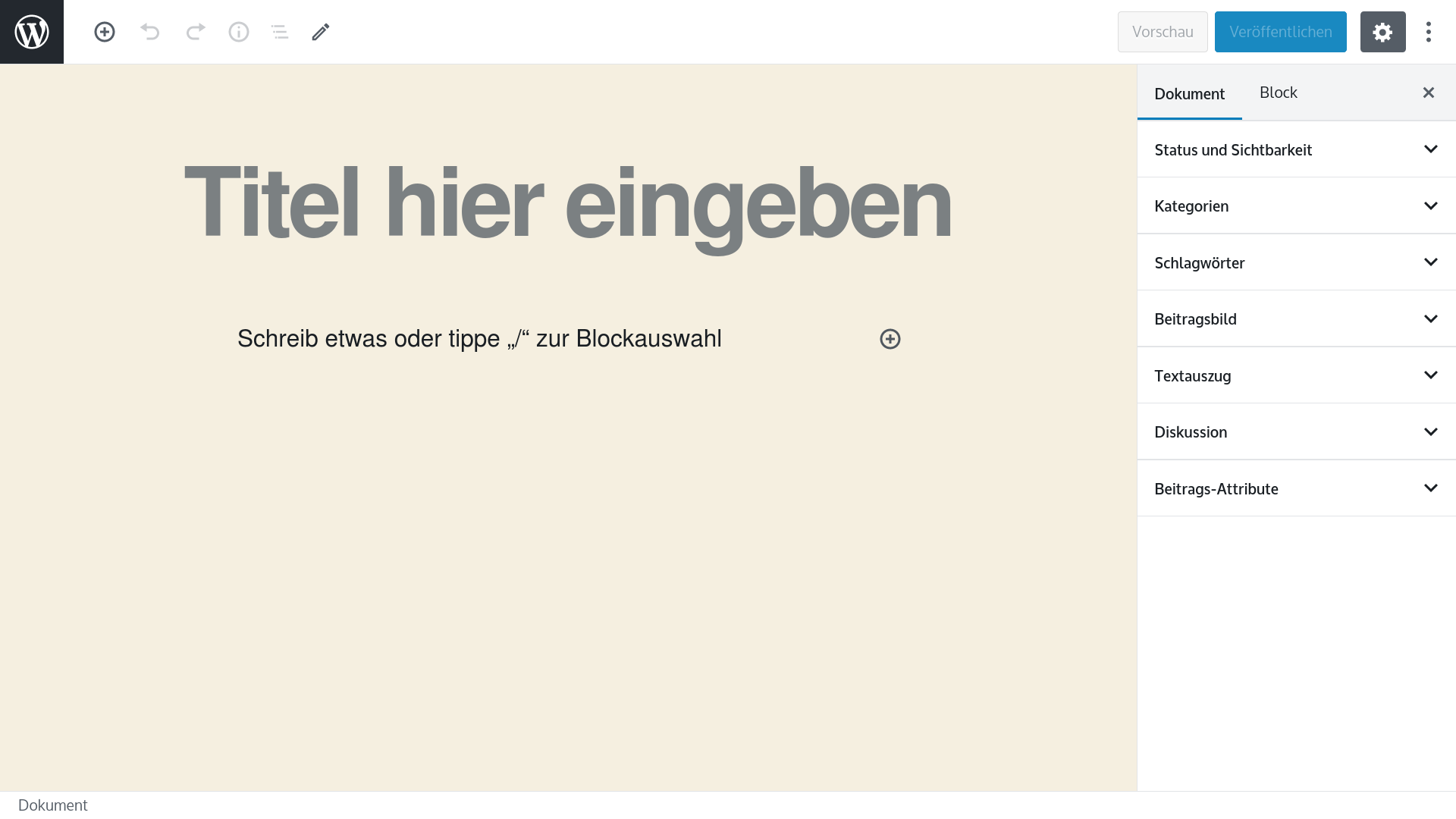
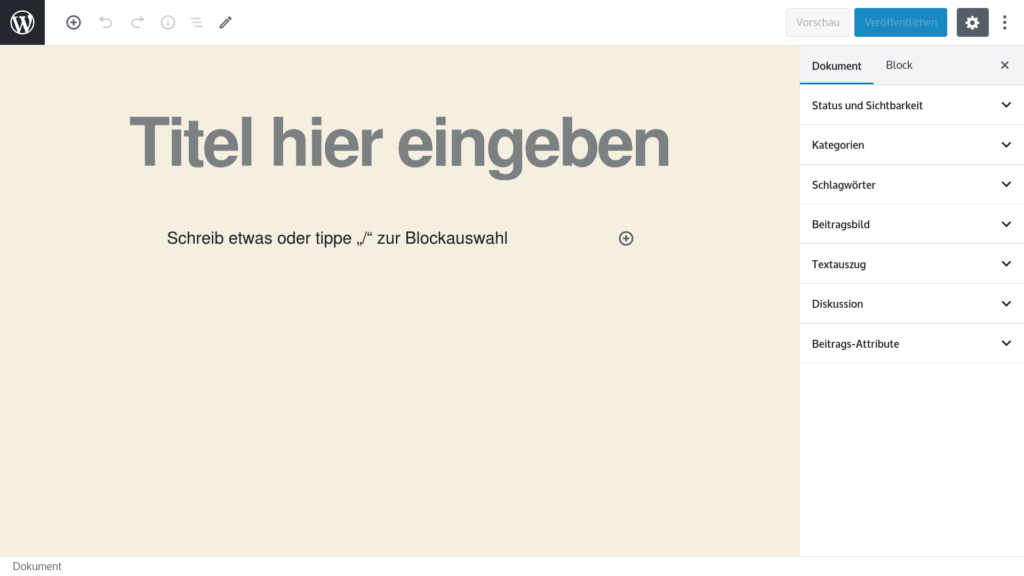
Visueller Editor
Der visuelle Editor ist der Herzstück von Gutenberg. Hier findet die eigentliche Arbeit während der Artikelerstellung statt. Klicke zuerst auf den oberen Bereich .

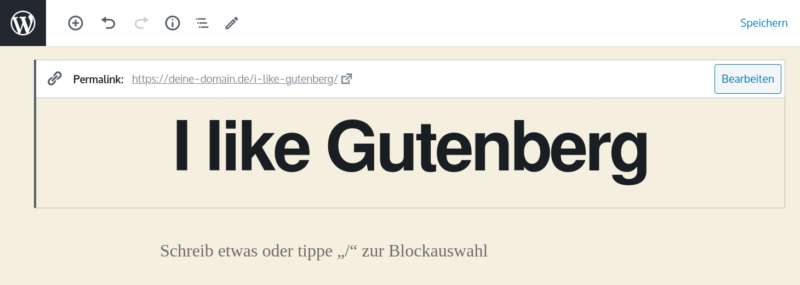
Gebe hier den Titel deines neues Artikels ein und klicke danach in der oberen Editor-Leiste auf Speichern. Der Beitrag wurde jetzt als Entwurf gespeichert und von WordPress wurde aus dem Titel automatisch ein Permalink erstellt. Oberhalb des Titels hast du nun die Möglichkeit, den Permalink bei Bedarf zu bearbeiten.

Unterhalb des Titels werden die Blöcke mit den eigentlichen Inhalten eingefügt. Dazu kannst du entweder in der oberen Editor-Leiste auf klicken und den gewünschten Block auswählen.
Alternativ kannst du auch einfach unterhalb des Titels auf Schreibe etwas… klicken und mit deinem Text starten. Dann wird automatisch ein Absatz Block erstellt. Dies dürfte der am häufigsten verwendete Block-Typ in den meisten Artikeln sein.
Die Arbeit mit den Blöcken zeige ich dir in diesem Kapitel im Detail. Hier geht es erstmal mit den anderen Bereichen im Gutenberg Workspace weiter.
Editor Einstellungen
Die Editor Einstellungen befinden sich in der rechten Sidebar. Über die oberen Reiter kannst du zwischen den und wechseln.
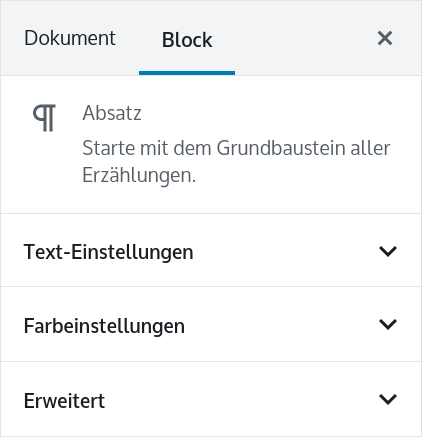
Block-Einstellungen
In diesem Reiter werden immer die Einstellungen des aktuell bearbeiteten Blocks angezeigt. Die verfügbaren Optionen ändern sich also, wenn ein anderer Block-Typ angeklickt wird.
Die genauen Einstellungen je nach Block-Typ findest du in der Block-Übersicht.


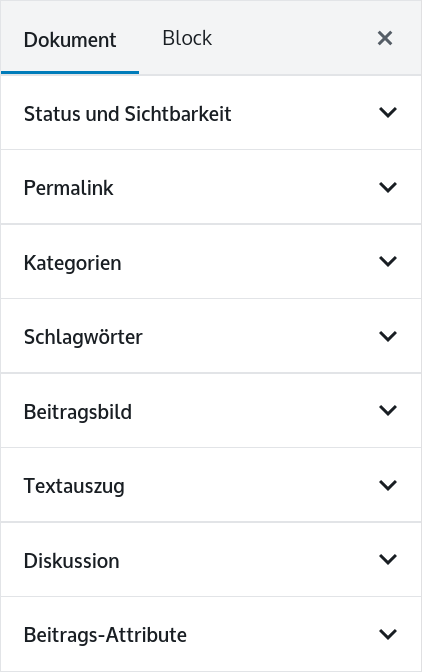
Dokument-Einstellungen
In diesem Reiter werden die Einstellungen des aktuell bearbeiteten Dokuments angezeigt. Sowohl ein Beitrag als auch eine Seite wird in Gutenberg als Dokument bezeichnet.
Im Screenshot sind die Dokument-Einstellungen eines Beitrags zu sehen. Für Seiten gibt es in dem Reiter weniger Optionen, hier fehlen die Kategorien, Schlagwörter und der Textauszug.
Die einzelnen Einstellungen lassen sich mit einem Klick auf den Pfeil aufklappen. Nachfolgend zeige ich dir die Optionen im Detail.
Dokument-Einstellungen im Detail
Bei den Dokument-Einstellungen in der rechten Editor Sidebar handelt es sich im Prinzip um Einstellungs-Gruppen. Du kannst jede einzelne Gruppe mit einem Klick auf den Pfeil aufklappen. Darin kommen die eigentlichen Einstell-Optionen zum Vorschein.
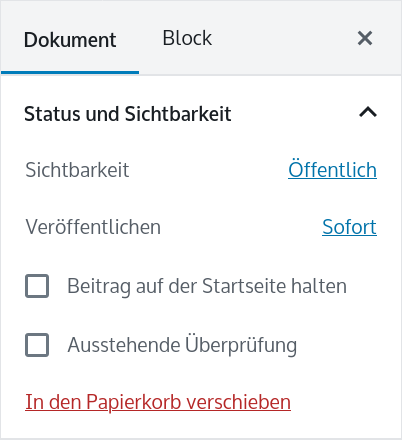
Status und Sichtbarkeit
- Sichtbarkeit: Ein Artikel kann öffentlich für alle sichtbar sein, privat nur für angemeldete Nutzer oder Passwortgeschützt für einen bestimmten Nutzerkreis.
- Veröffentlichen: Veröffentliche einen Beitrag sofort oder zu einem bestimmten zukünftigen Zeitpunkt.
- Beitrag auf der Startseite halten: Hiermit kannst du einen Beitrag als Sticky markieren. Damit wird dieser auf der Startseite dauerhaft oben angezeigt.
- Ausstehende Überprüfung: Ein Autor ohne Veröffentlichungsrechte kann einen Beitrag nur in diesen Status versetzen. Die Veröffentlichung muss anschließend von einem Redakteur oder Administrator erfolgen.
- In den Papierkorb verschieben: Der Beitrag wird in den Papierkorb verschoben und ist nicht mehr öffentlich erreichbar.


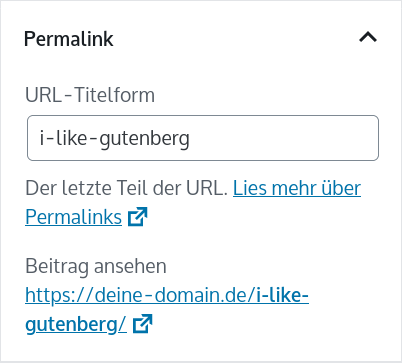
Permalink
Hier kannst du den Slug (URL-Titelform) für den Beitrag festlegen bzw. ändern. Dies ist der hintere Teil der URL.
Kategorien
Zur besseren Unterteilung kannst du Beiträge einer Kategorie zuordnen. Setze dazu einfach das Häkchen bei der gewünschten Kategorie. Alternativ kannst du hier auch eine neue Kategorie anlegen.


Schlagwörter
Parallel zur Einteilung in eine Kategorie kannst du einen Beitrag zur Gruppierung auch mit Schlagwörtern (Tags) versehen.
Früher waren die Tags sehr beliebt und auf vielen Blogs gab es eine Tag-Cloud (Schlagwort-Wolke), welche die Tags je nach Verbreitung hervorgehoben hat. Dieses Feature wird dagegen heute kaum noch verwendet.
Beitragsbild
Hier kannst du das Beitragsbild (Featured Image) hochladen oder aus der Mediathek auswählen. Das Beitragsbild wird in der Regel in der Beitragsübersicht und am Anfang eines Artikels angezeigt.
Diese Option sorgt letztendlich nur für die Zuordnung des Bildes zum Beitrag. Die genaue Darstellung auf der Website hängt vom verwendeten Theme ab.


Textauszug
In diesem Feld kannst du einen kurzen Auszug oder Teaser-Text zum Artikel eingeben.
Wichtig: Ob der Textauszug auf der Website dargestellt wird, hängt vom verwendeten Theme ab.
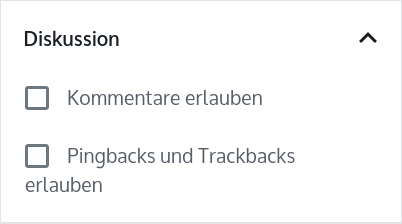
Diskussion
Hier kannst du festlegen, ob für den Beitrag Kommentare und/oder Pingbacks erlaubt sind.
Standardmäßig haben die beiden Häkchen die Grundeinstellung, welche im WordPress Backend unter ausgewählt wurden.
Hier kannst du diese jedoch abweichend von der Grundeinstellung für einzelne Beiträge ändern.


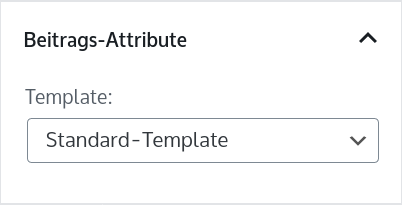
Beitrags-Attribute
Diese Gruppe enthält ein Dropdown-Menü zur Template Auswahl. Hier werden alle vom Theme bereitgestellten Templates angezeigt.
Einige Themes besitzen nur ein „Standard-Template“ zur Anzeige von Beiträgen. Andere bringen mehrere Varianten zur Auswahl mit, etwa für eine volle Seitenbreite.
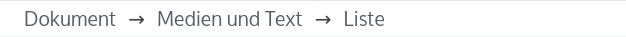
Untere Editor-Leiste
In der Editor-Leiste am unteren Bildschirmrand befindet sich eine kleine Navigation. Hier wird der Pfad vom aktuell ausgewählten Block angezeigt. Vor allem bei der Verwendung von verschachtelten Blöcken kann der kleine Navigationspfad helfen, den Überblick in der Struktur zu behalten.

Mit einem Klick auf die vorangestellten Elemente wird automatisch der entsprechende Block selektiert und kann bearbeitet werden.
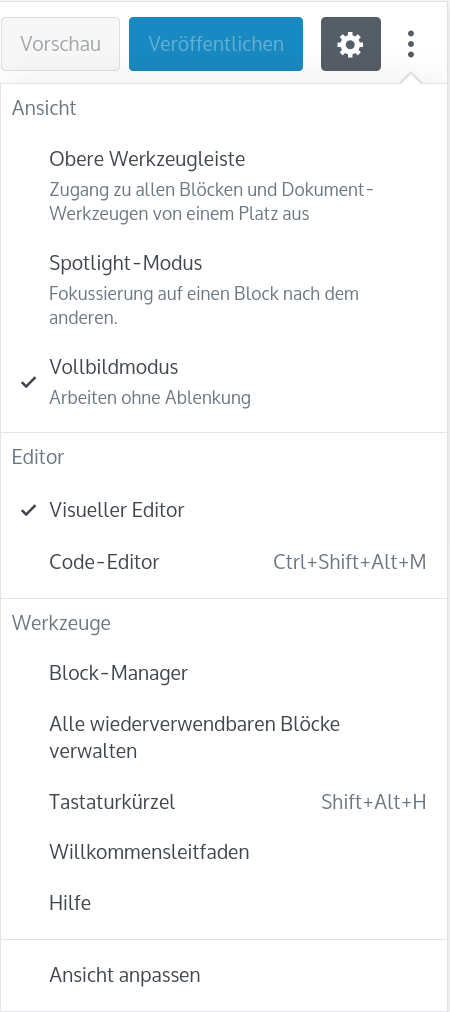
Gutenberg Options-Menü
Das erreichst du mit einem Klick auf die drei Punkte oben rechts in der Ecke. Hier kannst du verschiedene globale Einstellungen für den Editor vornehmen.
Ansicht
- Obere Werkzeugleiste: Die Werkzeuge des ausgewählten Blocks nicht mehr am Block selbst, sondern am oberen Bildschirmrand anzeigen
- Spotlight-Modus: Hebt den ausgewählten Block hervor und rückt die anderen Blöcke in den Hintergrund
- Vollbildmodus: Blendet die Admin-Menüs aus
Editor
- Visueller Editor: Arbeiten im normalen Gutenberg Editor
- Code-Editor: Arbeiten im HTML Code
Werkzeuge
- Block-Manager: Einzelne Blöcke aus dem Menü entfernen
- Alle wiederverwendbaren Blöcke verwalten: Zur Auflistung der wiederverwendbaren Blöcke wechseln
- Tastaturkürzel: Keyboard Shortcuts anzeigen
- Willkommensleitfaden: Mini-Leitfaden für Gutenberg
- Hilfe: Offizielle Gutenberg Seiten bei wordpress.org
- Ansicht anpassen: Einzelne Bedienfelder ausblenden

Blöcke einfügen und verwenden
Jetzt geht an das Herzstück von Gutenberg: die Blöcke
Was ist ein Block? Ein Gutenberg Block ist eine eigenständige Komponente mit einer Auswahl an Einstellungsmöglichkeiten.
Durch dieses Konzept werden dir immer nur die vorhandenen Optionen des aktuell ausgewählten Blocks angezeigt.
In den vorherigen Kapiteln habe ich dir die allgemeine Funktionsweise des Block Editors gezeigt. Die zentrale Komponente zur Erstellung von Beiträgen und Seiten ist der visuelle Arbeitsbereich. Hier kannst du deine Inhalte in Form von Blöcken zum Artikel hinzufügen.
Auch wenn sich die Blöcke je nach Typ durch ihre jeweiligen Einstellungen unterscheiden, so ist der grundsätzliche Umgang mit allen Blöcken gleich. Hier zeige ich dir die allgemeine Arbeitsweise mit Gutenberg Blöcken.
Block einfügen
Um einen Block einzufügen, hast du verschiedene Möglichkeiten:

- Klicke auf das Plus-Zeichen in der oberen Editor-Leiste
- Klicke im Arbeitsbereich auf den Text Schreib etwas oder tippe „/“ zur Blockauswahl
- Klicke auf das Plus-Zeichen im Arbeitsbereich
Bei handelt es sich um eine Abkürzung bei der Block Auswahl. Indem du einfach in den Arbeitsbereich klickst, wird automatisch ein Absatz-Block (Standard-Block für normalen Text) erstellt.
Durch Eingabe von /Blockname kann auch direkt ein bestimmter Block-Typ eingefügt werden. Das ist aber nur für fortgeschrittene Gutenberg Nutzer interessant, da du hierfür die wichtigen Block-Typen bereits kennen musst.
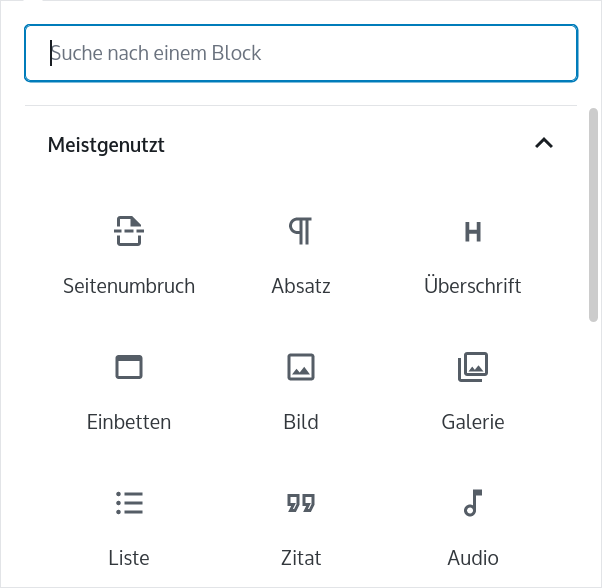
Die Möglichkeiten 1 und 3 sind für Gutenberg Einsteiger am interessantesten. Hier öffnet sich jeweils das folgende Menü zur Blockauswahl.
Hier werden alle verfügbaren Blöcke aufgelistet. In der oberen Zeile kannst du bei Bedarf nach einem Block suchen.
Beim Aufruf des Menüs über die obere Editor-Leiste erscheint neben dem Menü zusätzlich eine kleine Vorschau, wenn du mit der Maus über einen Block fährst.

Beispiel: Bild Block einfügen
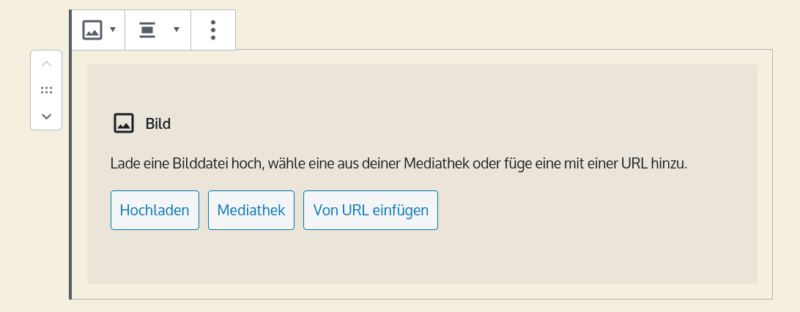
Bilder sind wichtig, um einen Text aufzulockern. Deshalb fügen wir jetzt beispielhaft einen Bild-Block hinzu. Klicke dazu im obigen Auswahl-Menü auf Bild. Daraufhin wird einer leerer Bild-Block eingefügt.

Ein neu eingefügter Block wird immer als rechteckiger Abschnitt im Gutenberg Arbeitsbereich dargestellt. Deshalb auch die Bezeichnung Block 🙂 Am Beispiel des Bild-Blocks hast du nun über die Buttons die Möglichkeit, ein neues Bild hochzuladen, ein Bild aus der Mediathek auszuwählen oder ein Bild von einer URL einzufügen.
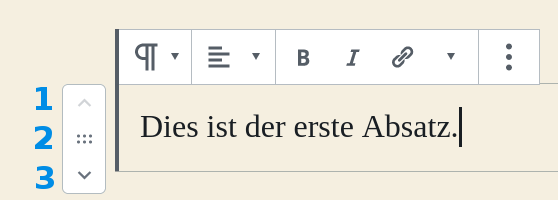
Block Einstellungen
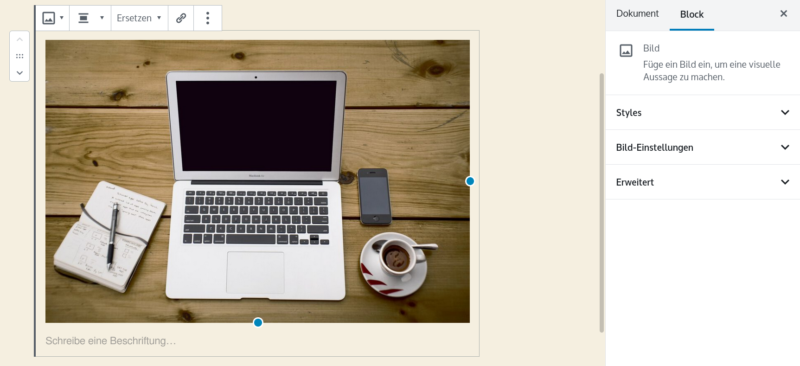
Bleiben wir als Beispiel beim vorigen Bild-Block. Nachdem du dein gewünschtes Bild hinzugefügt hast, erscheinen an zwei Stellen die zugehörigen Block Einstellungen. Einmal oberhalb in der und rechts in der .

Beim Bild-Block kannst du in der Block Toolbar beispielsweise die Ausrichtung ändern oder das Bild ersetzen. In den Block Einstellungen der Sidebar kannst du etwa die Bildgröße oder verschiedene Styles einstellen. Die Einstellmöglichkeiten variieren natürlich je nach Block-Typ, der Mechanismus ist aber immer gleich.
Block bearbeiten
Um einen vorhanden Block zu bearbeiten, kannst du diesen einfach mit der Maus auswählen. Klicke dazu je nach Block-Typ auf den Text, auf das Bild oder anderweitige Element innerhalb des Blocks.
Bei aktiver Auswahl werden die zugehörigen Einstellungen in der und angezeigt und können hier bearbeitet werden.
Block verschieben
Durch das Konzept mit den Blöcken lassen sich Inhalte innerhalb eines Artikels leicht verschieben. Wähle dazu zuerst den gewünschten Block per Mausklick aus. Auf der linken Seite erscheint dann eine kleine Block-Mover Komponente mit drei Optionen.

- Block nach oben verschieben
- Block mit der Maus per Drag & Drop verschieben
- Block nach unten verschieben
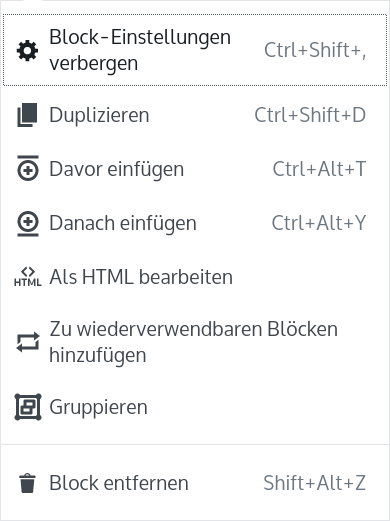
Mehr Optionen in der Block Toolbar
Bei der Arbeit mit den Blöcken gibt es noch weitere Funktionen in einem etwas versteckten Untermenü. Wähle dazu zuerst den gewünschten Block per Mausklick aus. In der gibt es ganz rechts drei Punkte für mehr Optionen. Nach einem Klick auf die Schaltfläche öffnet sich dieses Menü:

Dieses Menü enthält unter anderem einige Optionen für Fortgeschrittene Gutenberg Nutzer (etwa HTML bearbeiten). Die beiden folgenden Optionen sind aber für alle interessant.
Block kopieren
Manchmal ist es praktisch, einen vorhandenen Block mit Inhalt und Einstellungen zu kopieren. Gerade bei komplexen Blöcken kann das Zeit sparen und du musst nach dem Kopieren nur noch wenige Dinge ändern.
Klicke zum Kopieren einfach im vorigen Menü auf Duplizieren. Die Block-Kopie wird unter dem originalen Block eingefügt und du kannst diese bei Bedarf anschließend verschieben.
Block löschen
Vielleicht möchtest du auch mal einen vorhandenen Block löschen. Klicke dazu im vorigen Menü auf Block entfernen. Schon wird der jeweilige Block gelöscht.
Allgemeine Blöcke
Hier findest du eine Vorstellung der allgemeinen Blöcke.
In dieser Kategorie sind unter anderem die Blöcke für Überschrift, Absatz und Bild enthalten.
Mit diesen drei Blöcken kannst du bereits einen einfachen Artikel erstellen.
In den vorigen Kapiteln hast du einen guten Überblick über den allgemeinen Umgang mit Gutenberg Blöcken erhalten. In diesem und den nächsten Kapiteln findest du eine Vorstellung aller mitgelieferten Blöcke im Detail.
Die Gutenberg Blöcke sind in 5 Kategorien eingeteilt:
- Allgemeine Blöcke
- Formatierung
- Layout-Elemente
- Widgets
- Einbettungen
In diesem Kapitel starten wir mit den :
Absatz
Dies ist quasi der Grundbaustein für jeden Artikel. Ein Absatz kann einen beliebig langen Text enthalten. Zur besseren Lesbarkeit solltest du mehrere kurze Absätze anstatt eines langen Absatzes verwenden.
Der Absatz-Block dürfte in den meisten Artikeln wahrscheinlich am häufigsten zum Einsatz kommen. Aus diesem Grund muss dieser Block nicht jedes mal über die Blockauswahl hinzugefügt werden. Du kannst innerhalb eines Absatzes einfach die Enter-Taste drücken und schon wird einer neuer Absatz-Block erstellt.
Überschrift
(Zwischen-)Überschriften geben deinem Artikel eine inhaltliche Struktur. So kannst du deine Texte in mehrere Abschnitte und Unterthemen unterteilen. Dies sorgt nicht nur bei deinen Lesern für eine bessere Übersicht. Auch Suchmaschinen können den Artikel so besser „verstehen“ und indexieren.
Bild
Bilder sorgen für eine Auflockerung eines langen Textes. Mit dem Bild-Block kannst du neue Bilder hochladen, vorhandene Bilder aus der Mediathek einbinden oder von einer URL einfügen.
Galerie
Wenn du mehrere Bilder nebeneinander in einem Raster anordnen möchtest, ist die Galerie dazu gut geeignet. Natürlich sinkt der verfügbare Platz pro Bild, weshalb in der Galerie nur Vorschaubilder angezeigt werden.
In den Optionen kannst du aber festlegen, dass bei einem Klick auf ein Bild die entsprechende Mediendatei in ihrer vollen Auflösung angezeigt wird.
Liste
Zur Auflistung oder Aufzählung von mehreren Punkten dient der Listen-Block. In der Toolbar kannst du zwischen zwei Modi wählen:
Aufzählungsliste
- Eine Option
- Weitere Option
- Noch eine Option
Nummerierte Liste
- Erste Eigenschaft
- Zweite Eigenschaft
- Dritte Eigenschaft
Zitat
Vielleicht arbeitest du in deinen Texten hin und wieder mit Zitaten aus externen Quellen. Diese könntest du natürlich einfach in einen Absatz-Block schreiben. Mit dem Zitat-Block werden Zitate dagegen optisch ansprechend hervorgehoben.
Der Gutenberg Editor hat die Erstellung von Inhalten in WordPress revolutioniert.
WP Mashup
Audio
Dies ist das Pendant zum Bild-Block. Hiermit kannst du Audio-Dateien hochladen, vorhandene Files aus der Mediathek einbinden oder von einer URL einfügen.
Der Audio-Block bindet dann automatisch einen HTML5 Audioplayer in den Artikel ein. Dessen Gestaltung ist jedoch hauptsächlich vom verwendeten Browser des Nutzers abhängig.
Cover
Mit dem Cover-Block kannst du Bilder mit einem Overlay-Effekt sowie einem Text einbinden. Die Overlay-Farbe, Deckkraft, Text-Farbe und Größe lassen sich in der beliebig einstellen.

Ich bin ein Gutenberg Cover-Block
Datei
Wenn du einen Download für deine Besucher bereitstellen möchtest, kannst du dafür den Datei-Block verwenden. Dieser bindet einen Download-Button ein, der mit einer beliebigen Datei aus der Mediathek verknüpft werden kann.
Video
Dies ist ein weiteres Pendant zum Bild-Block. Hiermit kannst du Video-Dateien hochladen, vorhandene Files aus der Mediathek einbinden oder von einer URL einfügen.
Der Video-Block bindet dann automatisch einen HTML5 Videoplayer in den Artikel ein. Dessen Gestaltung ist jedoch hauptsächlich vom verwendeten Browser des Nutzers abhängig.
Formatierungs-Blöcke
Hier findest du eine Vorstellung der Formatierungs-Blöcke.
In dieser Kategorie sind vor allem Blöcke für spezielle Textinhalte wie etwa Quellcode oder HTML Snippets enthalten.
Auch der sehr nützliche Tabellen-Block befindet sich in dieser Kategorie.
Die Blöcke aus der Kategorie Formatierung dienen in erster Linie zur Darstellung von speziellen textuellen Inhalten. Anders als bei normalen Absätzen sind hier Inhalte wie etwa Quellcode, HTML Snippets oder Quotes gemeint.
Code
Zur übersichtlichen Darstellung von Quellcode sollte eine Monospace-Schriftart verwendet werden. Der Code-Block fügt den darin enthaltenen Text in HTML5 <code> Tags ein. So lässt sich dieser durch das Theme abweichend vom inhaltlichen Text darstellen.
Vorformatiert
Dieser Block verhält sich ähnlich zum Code-Block. Leerzeichen und Tabulatoren bleiben erhalten. Im Gegensatz zum Code-Block sind hier zusätzlich Text-Formatierungen (Fett, Unterstrichen etc.) möglich.
Der Vorformatiert-Block fügt den darin enthaltenen Text in HTML5 <pre> Tags ein.
Classic
Mit dem Classic-Block lässt sich der alte WordPress TinyMCE-Editor innerhalb eines Gutenberg Blocks einfügen. Dieser Block existiert vor allem zur Abwärts-Kompatibilität mit bestehenden Inhalten, die vor der Gutenberg Einführung mit dem alten Editor erstellt wurden.
Wenn du diesen Beitrag jetzt mit Gutenberg öffnest, so wird der alte Inhalt automatisch in einen Classic-Block geladen. Wenn du dich bereits in den Block Editor eingearbeitet hast, ist es meist empfehlenswert, bei Bearbeitung eines alten Artikels diesen gleich auf die passenden Gutenberg Blöcke umzustellen.
HTML
Manchmal ist es notwendig, ein spezielles HTML Snippet in einen bestimmten Artikel einzubauen. Mit dem HTML-Block kannst du den gewünschten Code einfügen.
Tabelle
Beim alten WordPress Editor gab es standardmäßig keine Möglichkeit zum Erstellen einer Tabelle. Hier musste stets auf zusätzliche Plugins zurückgegriffen werden, welche teilweise umständlich in der Bedienung waren.
Gutenberg bringt nun von Haus aus einen Tabellen-Block mit. Hier kannst du in der komfortabel Zeilen und Spalten hinzufügen oder löschen. In der kannst du ebenfalls eine Kopf- und Fußzeile aktivieren.
So sieht eine Beispiel-Tabelle aus:
| Block Name | Verwendung… |
|---|---|
| Überschrift | zur Untergliederung von Abschnitten |
| Absatz | als Standard-Block für normalen Text |
| Bild | zur Auflockerung des Textes |
| Liste | für Aufzählungen |
Pullquote
Der Block verhält sich ähnlich wie der Zitat-Block. Während Zitate meist von externen Quellen stammen, kannst du mit dem Pullquote-Block eigene Aussagen aus dem Artikel nochmal hervorheben.
In Gutenberg ist jedes Element ein eigener Block
WP Mashup
Vers
Der Vers-Block ist eine weitere Variante zum Zitat- und Pullquote-Block. Hiermit kannst du etwa Gedichte oder lyrische Passagen darstellen. Der Block sorgt für eine Beibehaltung aller Leerzeichen und Zeilenumbrüche.
Layout-Elemente
Hier findest du eine Vorstellung der Layout-Elemente.
Die Kategorie enthält vor allem Blöcke zur Strukturierung der Inhalte.
Insbesondere die Blöcke für Spalten sowie Medien und Text finde ich sehr nützlich.
Auch der Button-Block dürfte recht beliebt sein 🙂
Seitenumbruch
Mit diesem Block hast du die Möglichkeit, einen (langen) Artikel auf mehrere Seiten aufzuteilen. Alle Blöcke nach dem Seitenumbruch erscheinen auf einer zweiten Seite. Diese kann über ein Seitenverzeichnis am Ende des Artikels aufgerufen werden und erhält die gleiche URL mit dem Parameter ?page=2.
Aus Suchmaschinensicht ist diese Art der Aufteilung jedoch nicht so optimal. Auch beim Teilen des Links könnte der Parameter verloren gehen. Ich verwende stattdessen lieber ein Inhaltsverzeichnis in langen Artikeln oder lege für Unterthemen einen separaten Beitrag an. Für bestimmte Fälle mag dieser Block dennoch nützlich sein.
Buttons
Ein Button ist deutlich auffälliger als ein kleiner Textlink. Mit dem Buttons-Block kannst du farbige Buttons in deinen Artikel einfügen und mit einer beliebigen Zielseite verlinken.
Spalten
Linke Spalte: Manchmal ist es praktisch, Inhalte in mehreren Spalten anzuordnen.
Dies sorgt für eine übersichtliche Darstellung.
Anders als bei einer Tabelle rutschen die Spalten bei Mobilgeräten einfach übereinander.
Rechte Spalte: Mit dem Spalten-Block lassen sich bis zu drei Spalten einrichten.
Eine Spalte kann nicht nur Text enthalten.
Du kannst beliebige Gutenberg Blöcke in einer Spalte einfügen und wie gewohnt verwenden.
Gruppe
In einem Gruppen-Block kannst du mehrere Blöcke (unterschiedlichen Typs) hinzufügen. Dann kannst du gemeinsame Einstellungen wie etwa eine Hintergrundfarbe für die Gruppe vornehmen. Ebenso kannst du die gesamte Gruppe verschieben oder kopieren.
Überschrift Block in Gruppe
Absatz Block in Gruppe
Medien und Text
Dieser Block ist im Prinzip ein 2-Spalten-Block mit einem Absatz-Block in der einen und einem Bild-Block in der anderen Spalte.
Da diese Kombination häufig verwendet wird, wurde vermutlich dieser Spezialblock eingeführt, um einige Mausklicks bei der Erstellung zu sparen.

Mehr
WordPress zeigt auf der Übersichtsseite der Blog Beiträge neben dem Artikelbild üblicherweise auch einen Textauszug des jeweiligen Beitrags an. Die Länge des Auszugs wird normal vom verwendeten Theme bestimmt.
Optional kannst du den Mehr-Block in deiner Einleitung verwenden. Dann wird nur der Text vor diesem Block im Textauszug angezeigt. So kannst du etwa abgeschnittene Sätze auf der Beitragsübersicht vermeiden.
Trennzeichen
Mit dem Trennzeichen-Block kannst du eine optische Abgrenzung zwischen mehreren Blöcken erzielen.
Damit wird der Text etwas aufgelockert und es lassen sich etwa verschiedene Aspekte eines Themes trennen.
Abstandshalter
Ähnlich wie der Trennzeichen-Block sorgt auch der Abstandhalter für eine optische Abgrenzung zweier Blöcke. Hiermit kannst du einen Weißraum mit definierbarer Höhe einfügen. Nachfolgend „siehst“ du einen Abstandshalter mit 100 Pixeln Höhe.
Widget-Blöcke
Hier findest du eine Vorstellung der Widget-Blöcke.
Damit kannst du bestimmte WordPress Komponenten wie Kategorien oder Kommentare innerhalb eines Artikels anzeigen.
Auch der Block für Social Icons dürfte in manchen Artikeln nützlich sein.
Shortcode
Vor Gutenberg gab es viele Funktionen der jetzigen Standard-Blöcke nicht. Etwa um eine Tabelle einzufügen brauchte man ein extra Plugin, in dem die gewünschte Tabelle angelegt werden musste. Anschließend gab es einen Shortcode in der Form [table id="123"], welcher im alten Editor eingefügt wurde.
Auch heute gibt es noch viele Plugins aus der Vor-Gutenberg-Zeit, welche mit Shortcodes arbeiten. Um einen Shortcode einzufügen, kannst du den Shortcode-Block verwenden. Alternativ kannst du Shortcodes auch einfach in einem Abschnitt-Block einfügen. Im Shortcode-Block sind die genutzen Shortcodes im Editor aber leichter zu erkennen.
Archive
Mit diesem Block kannst du ein monatliches Archiv deiner Beiträge anzeigen.
Kalender
Hiermit kannst du einen Kalender mit den Beiträgen deiner Website anzeigen.
Kategorien
Der Block zeigt eine Liste aller Kategorien an.
Neueste Kommentare
Mit diesem Block kannst du eine Liste deiner letzten Kommentare anzeigen.
Neueste Beiträge
Hiermit kannst du eine Liste deiner neusten Beiträge anzeigen.
RSS
Mit dem RSS-Block kannst du Einträge von einem beliebigen RSS-Fead anzeigen lassen. Dazu musst du die entsprechende Feed-URL im Block eingeben.
Suchen
Hiermit kannst du ein Eingabefeld für die WordPress Suchfunktion einblenden.
Social Icons
Mit dem Social-Icons-Block kannst du einfache Social Media Icons in deinen Artikel einfügen. Im Block kannst du alle erdenklichen Netzwerke hinzufügen und mit deinen Profilen verlinken.
Schlagwörter-Wolke
Schlagwort-Wolken (Tag-Clouds) waren zu Beginn des Blog-Zeitalters weit verbreitet. Indem du thematische Schlagwörter für deine Beiträge vergibtst, werden diese je nach Häufigkeit in der Schlagwörter-Wolke angezeigt.
Einbettungs-Blöcke
Hier findest du eine Vorstellung der Einbettungs-Blöcke.
Damit kannst du Dritt-Inhalte von sämtlichen großen Plattformen in deinen Artikel einbetten.
Die Sache hat allerdings einen Haken…
So toll diese Möglichkeit ist, so kommen bei der Nutzung in Deutschland einige rechtliche Fragen auf:
- Ist die Einbindung urheberrechtlich erlaubt?
- Wo hat die einzubindende Plattform ihren Sitz?
- Werden vom Drittserver Cookies gesetzt?
Um keine Risiken einzugehen, solltest du diese Blöcke nur verwenden, wenn du alle rechtlichen Punkte sicher geklärt hast.
Einbetten
Der erste Einbetten-Block ist ein generischer Block zum Einbetten von externen Inhalten. Fügt man in diesem Block die URL eines YouTube-Videos ein, so wird der Block automatisch in einen YouTube-Einbettungs-Block umgewandelt. Bei jedem dieser Blöcke kannst du die Darstellungsbreite, die Ausrichtung und eine Beschreibung festlegen.
YouTube
Mit diesem Block kannst du YouTube Videos einbetten.
Mit diesem Block kannst du Facebook Posts einbetten.
Mit diesem Block kannst du Instagram Posts einbetten.
Mit diesem Block kannst du Tweets einbetten.
WordPress
Mit diesem Block kannst du WordPress Posts einbetten.
Weitere
Neben den genannten Einbettungs-Blöcken stehen noch etwa 40 weitere Blöcke für andere Plattformen und Netzwerke zur Verfügung. Viele von denen sind aber größtenteils im US-Raum relevant.
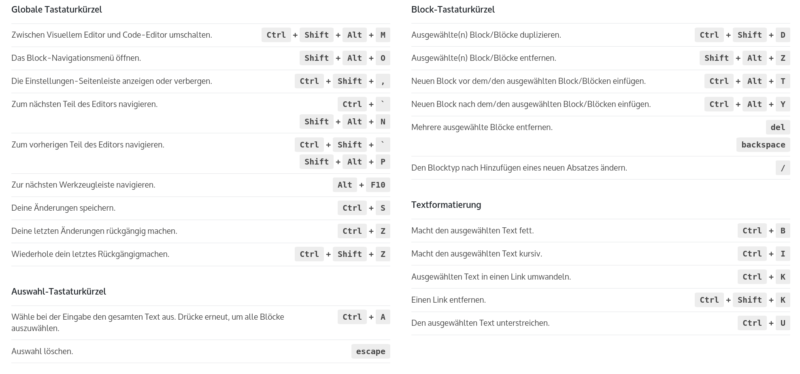
Keyboard Shortcuts
Im Gutenberg Editor lassen sich alle Blöcke und Optionen per Maus auswählen und aktivieren.
Damit ist der Block Editor vom Bedienkonzept sehr einsteigerfreundlich.
Fortgeschrittene Nutzer können häufige Funktionen auch über Tastaturkürzel erreichen. Gegenüber der Maus-Bedienung lässt sich so Zeit sparen.
Eine Liste verfügbarer Keyboard Shortcuts kannst du über das Gutenberg Options-Menü aufrufen.

Fazit zum Gutenberg Editor
Wie schlägt sich der Block Editor insgesamt?
Lohnt sich der Ein- und Umstieg?
Nach diesem umfangreichen Artikel findest du hier mein Fazit zum Gutenberg Editor.
Der Gutenberg Editor hat die Erstellung von Inhalten in WordPress definitiv revolutioniert.
Als langjähriger WordPress Nutzer war ich anfangs nach der Gutenberg Einführung sehr skeptisch, ob die neue Art der Inhaltserstellung wirklich ein Vorteil ist.
Das lag vor allem daran, dass der Block Editor zu Beginn noch nicht wirklich ausgereift war. Aber mit jedem Update ging es große Schritte voran und inzwischen bin ich ein großer Freund des neuen WordPress Editors geworden.
Das neue Konzept lautet: „Jede Komponente ist ein Block“
Auf diese Weise ist es für jeden WordPress Anwender möglich, ansprechende Inhalte im Standard WordPress Editor zu erstellen, ohne komplexe Pagebuilder Plugins verwenden zu müssen. Viele der hier vorgestellten Standard-Blöcke bieten dafür inzwischen alle notwendigen Anpassungsmöglichkeiten.
WordPress Einsteiger kommen nach meinen Erfahrungen sehr gut mit Gutenberg zurecht.
Falls du noch mit dem Classic Editor unterwegs bist, empfehle ich dir, den aktuellen Stand von Gutenberg (in einer Testseite) unbedingt einmal auszuprobieren. Es ist eine Umgewöhnung erforderlich aber dafür wirst du mit vielen tollen Möglichkeiten belohnt.
Abschließend bleibt nur zu sagen, dass ich den Gutenberg Editor inzwischen für sehr empfehlenswert halte.