WordPress Custom CSS Styles erstellen und bearbeiten


CSS steht für Cascading Style Sheets. Damit wird das Layout und viele Designeigenschaften einer modernen Webseite festgelegt. WordPress Themes bringen ihre eigenen Stylesheets mit, die sich jedoch nur teilweise und mit einigen Limitierungen über den Theme Customizer anpassen lassen. Hier erfährst du, wie du die CSS Eigenschaften in WordPress bearbeiten kannst und um eigene Custom CSS Styles ergänzt.
Style Sheets in WordPress
Moderne Webseiten basieren auf einer Trennung von Inhalt und Design. Mittels HTML Code wird zunächst die grobe Seitenstruktur festgelegt. Außerdem sind hier die Inhalte in einzelnen Containern enthalten. Mit Hilfe von CSS lassen sich dann die einzelnen HTML Elemente designen. Es können beispielsweise Abmessungen oder Farben für einzelne Container festgelegt werden. Auch Schriftarten und Schriftgrößen werden per CSS definiert.
Jedes WordPress Theme bringt sein eigenes Stylesheet mit. Mit einem Stylesheet ist eine speziell formatierte Textdatei mit den einzelnen CSS Eigenschaften gemeint. Diese Datei namens style.css liegt im Hauptverzeichnis eines Themes. Komplexe Themes können auch mehrere CSS Dateien enthalten. Auch Plugins können Stylesheets für nachgerüstete Funktionen auf der Webseite mitbringen. Alle Stylesheets werden beim Aufruf der Webseite automatisch geladen.
WordPress CSS bearbeiten
In den meisten Fällen möchte man das Design seines WordPress Themes nach den eigenen Wünschen anpassen. Um die CSS Eigenschaften zu bearbeiten oder eigenes Custom CSS zu erstellen, gibt es verschiedene Möglichkeiten:
- Theme Customizer
- style.css bearbeiten
- Inline CSS
- CSS Plugin
Theme Customizer
Über den Theme Customizer lassen sich viele Designanpassungen vornehmen. Du findest den Customizer im Backend unter dem Menüpunkt Design > Customizer. Über Slider und Color Chooser lassen sich hier einzelne Eigenschaften anpassen, welche dann in entsprechendes CSS übersetzt werden. Die Möglichkeiten unterscheiden sich je nach Theme. Premium Themes bieten in der Regel deutlich mehr Flexibilität als kostenfreie Themes.
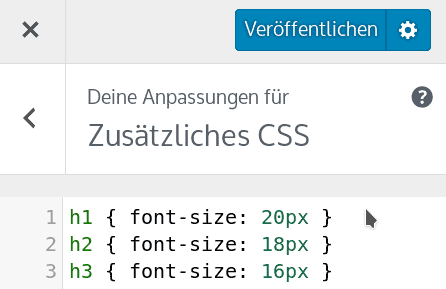
Der Customizer kann jedoch bei jedem Theme immer nur eine begrenzte Auswahl an Möglichkeiten zur CSS Anpassung bieten. Alle CSS Eigenschaften, die darüber hinaus gehen, müssen manuell hinzugefügt werden. Bei vielen Themes lässt sich auch eigenes CSS über den Customizer hinzufügen. Durchsuche dazu die Auswahlmöglichkeiten deines Themes nach Unterpunkten wie Zusätzliches CSS.

Hier kannst du dein Custom CSS eintragen und mit einem Klick auf Veröffentlichen speichern.
Sofern du CSS Eigenschaften über den Customizer in den Theme Einstellungen speicherst, bleiben diese bei einem Theme Update erhalten. Bei einem Wechsel des Themes gehen die Einstellungen jedoch verloren.
style.css bearbeiten
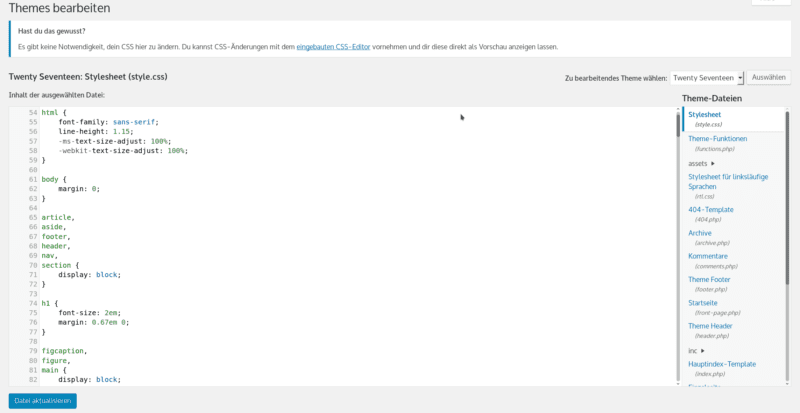
Jedes Theme bringt eine CSS Datei namens style.css mit. Diese kannst du mit dem in WordPress enthaltenen Editor öffnen. Diesen findest du im Backend unter Design > Editor. Bei eher minimalistischen Themes sind hier alle Styles enthalten. Bei umfangreicheren Themes werden über die style.css oft noch weitere Stylesheets eingebunden.

Auch wenn der Editor die Möglichkeit bietet, die CSS Datei zu editieren und zu speichern, ist diese Möglichkeit der CSS Anpassung nicht sinnvoll. Beim nächsten Theme-Update wird diese Datei nämlich überschrieben und alle Änderungen gehen verloren. Du solltest die style.css nur anpassen, sofern du ein Child Theme verwendest.
Inline Styles
CSS Eigenschaften werden üblicherweise in einer oder mehreren externen CSS Dateien gespeichert und im <head> Bereich des HTML Dokuments eingebunden. Das hat den Vorteil, dass sich Änderungen im Stylesheet global auf alle Unterseiten auswirken, in denen die CSS Datei eingebunden ist. Es gibt jedoch auch so genannte Inline Styles. Hier können die CSS Eigenschaften direkt in den HTML Code eingefügt werden.
Diese CSS Eigenschaften wirken sich dann nur auf das entsprechende Element aus. In folgendem Beispiel wurden für einen HTML Absatz zwei CSS Eigenschaften zur Texttransformation und zur Textfarbe als Inline Styles definiert.
<p style="text-transform: uppercase; color: #0000ff;">
WordPress Inline CSS Beispiel
</p>Das Resultat sieht dann folgendermaßen aus: WordPress Inline CSS Beispiel
Inline Styles sollten nur in Ausnahmefällen verwendet werden, um bestimmte CSS Eigenschaften einmalig in einem Artikel auf ein bestimmtes Element anzuwenden. Der übermäßige Gebrauch und die Vermischung mit externen Stylesheets führen oft zur Unübersichtlichkeit.
Custom CSS Plugins
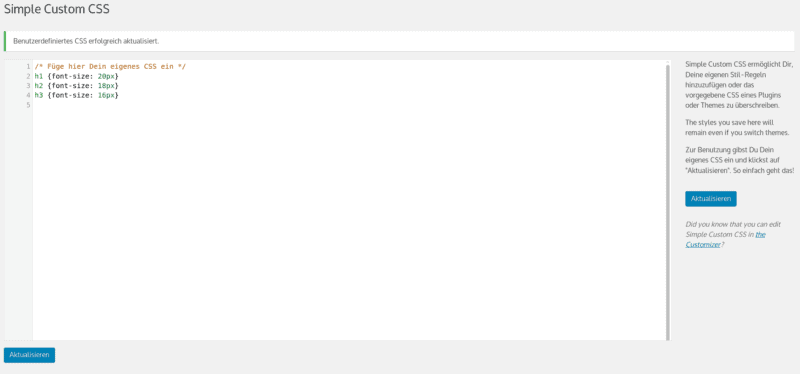
Als weitere Möglichkeit, CSS Eigenschaften zu definieren, gibt als verschiedene Custom CSS Plugins. Ein häufig verwendetes Plugin ist Simple Custom CSS. Dieses Plugin benötigt keine Konfiguration und lässt sich nach der Installation von zwei Orten im Backend verwenden. Zum einen befindet sich es im Menüpunkt Design > Benutzerdefiniertes CSS.

Das Plugin wird außerdem im Theme Customizer als Unterpunkt Simple Custom CSS eingebunden. Hier lassen sich die CSS Eigenschaften dann sogar mit einer Live-Vorschau editieren. Auch wenn sich das Plugin in den Customizer integriert, bleiben die eingetragenen Styles vom Theme unabhängig und bleiben auch nach einem Themewechsel erhalten.
CSS Eigenschaften finden
Bevor du einzelne Styles anpassen kannst, solltest du dir grundlegende CSS Kenntnisse anlesen. Brauchbare Quellen hierfür sind selfhtml und w3schools. Grundsätzlich lassen sich die einzelnen HTML Elemente über verschiedene Selektoren wie Elementnamen (p, a, h1, h2…) oder Klassen (.class) und IDs (#id) ansprechen.
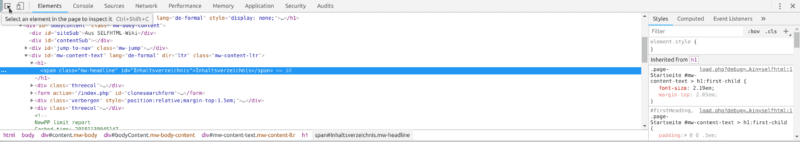
Um ein Element auf deiner Webseite zu identifizieren, welches du per CSS anpassen möchtest, sind die in heutigen Browsern integrierten Developer Tools sehr hilfreich. Bei Chrome und Firefox kannst du diese beispielsweise über die F12 Taste aufrufen. Mit dem Auswahlwerkzeug oben links (Pfeil im Kästchen) kannst du auf das gewünschte Element auf deiner Seite klicken.

Der blaue Balken springt dann auf die exakte Zeile im HTML Code, in der das Element definiert wurde. Im Beispielscreenshot kannst du sehen, dass diesem Element die class mw-headline und die id Inhaltsverzeichnis zugewiesen wurde. Über einen dieser Selektoren kannst du das Element nun per CSS anpassen.
Fazit
Du kennst nun verschiedene Wege, die CSS Eigenschaften in WordPress zu bearbeiten oder um eigene Custom Styles zu ergänzen. Alle aufgeführten Varianten haben ihre Vor- und Nachteile. Damit deine Styles dauerhaft auch nach dem Update und Wechsel des Themes erhalten bleiben, empfiehlt sich in den meisten Fällen die Nutzung eines Custom CSS Plugins oder die Einbindung über ein Child Theme.