So kannst du ganz einfach Bilder in WordPress einfügen


Das Hauptmedium auf den meisten Webseiten ist nach wie vor der geschriebene Text. Mit Bildern lässt sich der Text jedoch ideal ergänzen und auflockern. So kann sich der Leser viel besser in die dargestellte Situation hineindenken. Artikel komplett ohne ein einziges Bild wirken dagegen langweilig und werden vielfach auch gar nicht bis zum Ende gelesen. Hier erfährst du, wie du in WordPress Bilder in deine Artikel einfügen kannst.
Bilder in WordPress einfügen
Für viele neue WordPress Nutzer stellt das Hochladen und Einfügen von Bildern eine Herausforderung dar. Das liegt vor allem daran, weil dazu mehrere Steps notwendig sind. In dieser Anleitung erfährst du Schritt für Schritt, wie du auf einfache Weise Bilder in deine Artikel integrieren kannst. Die einzelnen Steps lassen sich folgendermaßen unterteilen:
- Bilder vorbereiten
- Bilder hochladen
- Bild ausrichten
- Bild Details anpassen
1. Bilder vorbereiten
Vielfach werden Bilder mit Full-HD Auflösung und einer Breite von 1920 Pixeln und höher in die Beiträge eingefügt. Das verwendete Theme hat aber nur einen Inhaltsbereich mit einer Breite von beispielsweise 800 Pixeln. Hier wird das Bild dann stark verkleinert angezeigt und die Bilddatei ist durch die übergroße Auflösung deutlich größer als sie sein müsste. Dadurch wird der Ladevorgang deiner Seite unnötig verlangsamt.
Du solltest also im ersten Schritt das gewünschte Bild mit einem Bildbearbeitungsprogramm deiner Wahl in einer zu deinem Theme passenden Auflösung abspeichern.
Um die Dateigröße weiter zu reduzieren, können Bilddateien komprimiert werden. Das kannst du einerseits in deinem Bildbearbeitungsprogramm erledigen oder mit einem der unzähligen WordPress Plugins zur Bildkomprimierung. Eine schnelle und einfache Lösung bieten auch kostenlose Online Services wie iLoveIMG.
Du solltest nur Bilder in deiner Webseite einfügen, die du entweder selbst erstellt hast oder an denen du entsprechende Nutzungsrechte erworben hast. Auf keinen Fall dürfen Bilder einfach so von anderes Websites kopiert werden.
2. Bilder hochladen
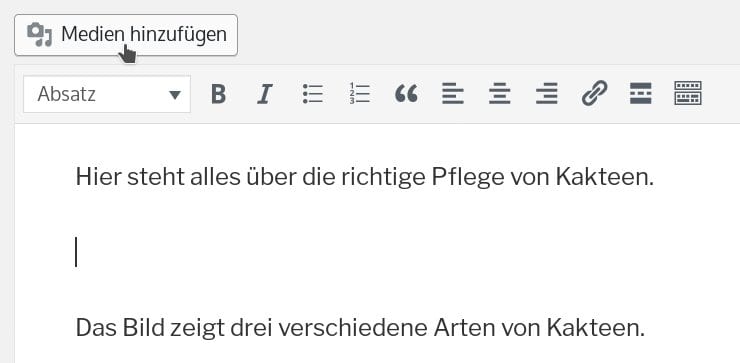
WordPress verwaltet alle Bilder in einer internen Mediathek. Um die Bilddatei jetzt in einen Beitrag einzufügen, musst du diese zuerst in die WordPress Mediathek hochladen. Das geht am einfachsten, indem du im entsprechenden Beitrag auf den Button Medien einfügen oberhalb des Editors klickst.

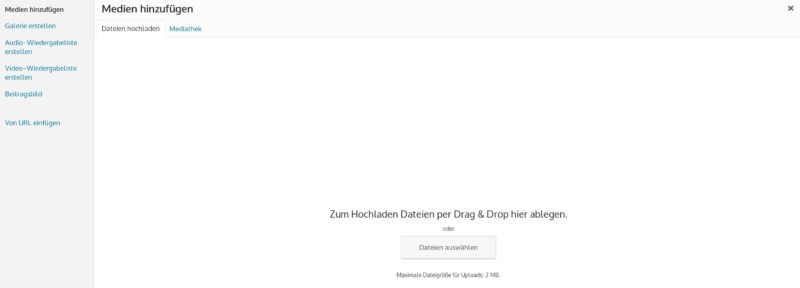
Danach öffnet sich der Uploader. Hier kannst du entweder auf den Button Dateien auswählen klicken und die gewünschte Bilddatei auswählen oder einfach das Bild aus dem Dateibrowser per Drag & Drop auf den Uploader ziehen. Danach wird die Bilddatei von deinem Computer auf den Webserver hochgeladen.

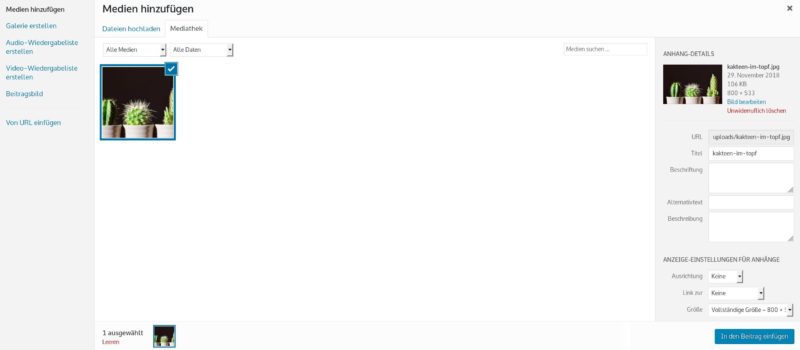
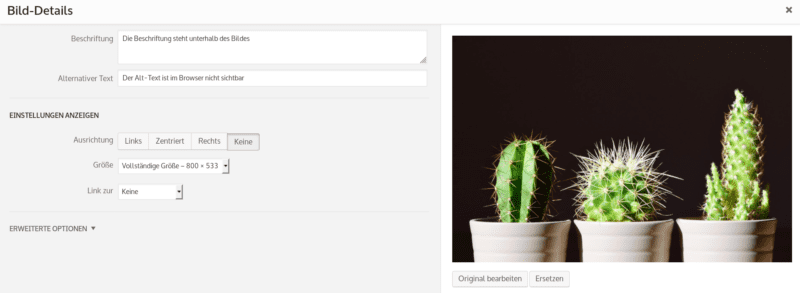
Im rechten Bereich bei den Anhang-Details kannst du jetzt noch einige Meta-Angaben zum Bild machen. Vor allem der Alternativtext ist wichtig für Menschen, die keine Bilder sehen können. Auch Suchmaschinen können keine Bilder sehen und orientieren sich am Dateinamen und am Alt-Text, was auf dem Bild zu sehen sein mag. Bei den Anzeige-Einstellungen legst du unter anderem die angezeigte Größe des Bildes fest.

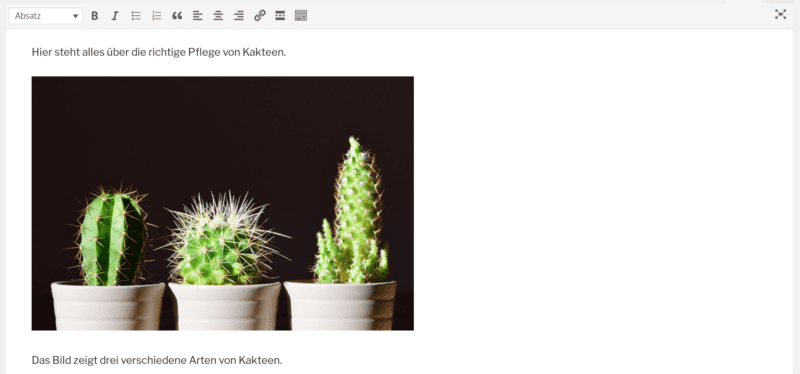
Du kannst die Angaben und Einstellungen auch später noch an anderer Stelle vornehmen oder ändern. Um das Bild jetzt tatsächlich in den WordPress Artikel einzufügen, klicke unten rechts auf den Button In den Beitrag einfügen. Das Bild wird dann an der Stelle des Cursors eingefügt. Die Bildposition innerhalb des Beitrages kannst du per Drag & Drop einfach verschieben.

3. Bild Details anpassen
Wenn du auf das Bild klickst, erscheint eine kleine Toolbar. Darin gibt es einen Edit Button mit einem Stift-Symbol. Wenn du darauf klickst, kannst du wie zuvor in der Mediathek die Bild-Details und Anzeige-Einstellungen anpassen. Dabei kannst du auch die Bildausrichtung bestimmen. Sofern das Bild nicht die gesamte Breite deines Beitrags einnimmt, kannst du dieses Links, Mittig oder Rechts ausrichten.

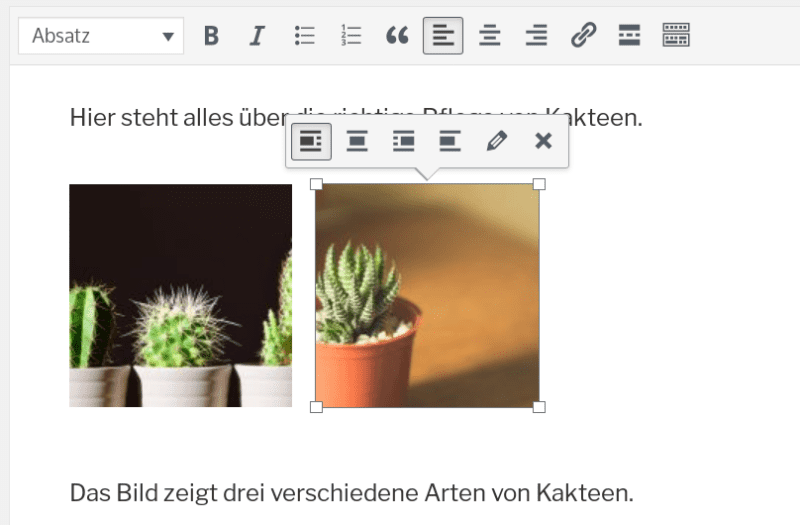
4. Bilder nebeneinander anordnen
Eine häufige Frage ist es, wie man zwei oder mehrere Bilder nebeneinander anordnet. Füge dazu zuerst alle gewünschten Bilder wie oben beschrieben in deinen Beitrag ein. Über die Ausrichtungsfunktion kannst du nun mehrere Bilder nebeneinander anzeigen. Klicke dazu jedes Bild an und wechsle von Keine Ausrichtung auf die gewünschte linke, mittige oder rechte Ausrichtung.

Nachdem du dies bei allen Bildern gemacht hast, können diese nebeneinander angezeigt werden.
Damit mehrere Bilder nebeneinander in einer Reihe angezeigt werden können, muss dies von den Bilddimensionen auch passen. Bei einem Content Bereich mit 800 Pixeln Breite dürfen die Bilder einer Reihe inklusive Abstände auch nur max. 800 Pixel breit sein.
Die Anordnung mehrerer Bilder in einer Reihe auf diesem Wege ist nur eine Behelfslösung, die sich nicht richtig responsive verhält und an verschiedene Bildschirmauflösungen anpasst. Möchte man davon regelmäßig Gebrauch machen, ist die Einbindung über ein Gallery Plugin die bessere Lösung.
Fazit
Blog-Artikel und andere Beiträge sollten heutzutage mit Bildern angereichert werden. Du weißt jetzt, wie du in WordPress Bilder über die Mediathek hochladen und in deine Beiträge einfügen kannst. Für ein optimales Ergebnis sollten die Bilder vor dem Upload oder mit einem Komprimierungs-Plugin soweit wie möglich in der Dateigröße reduziert werden und mit einem aussagekräftigen Dateinamen versehen werden.




