So kannst du HTML Code in WordPress einfügen und bearbeiten


Bei der Nutzung von externen Tools und Diensten wie Google Analytics oder Pinterest ist es zur Bestätigung der eigenen Webseite erforderlich, kurze HTML Code Snippets in die eigene Seite einzufügen. Im WordPress Backend gibt es standardmäßig jedoch keine Funktion zum Bearbeiten des HTML Codes. Hier erfährst du, wie du deine Seite trotzdem um HTML Snippets erweitern kannst.
HTML Code wofür?
Wenn du einen Beitrag erstellst, generiert WordPress daraus automatisch den notwendigen HTML Code zur Anzeige des Posts zusammen mit deinem Theme. Um den HTML Code muss man sich bei der normalen Nutzung von WordPress nicht kümmern. Trotzdem gibt es einige Fälle, wo man den HTML Code um bestimmte Zeilen erweitern muss. Beispiele:
- Verifizierung der Webseite
- Aufruf von Tracking Tools
- Newsletter- und Marketing Tools
Für viele externe Dienste und Services muss man die Inhaberschaft der dort angegebenen Domain bestätigen. Dazu erhält man mitunter ein HTML Snippet zum Einbinden in die eigene Seite. So ein Snippet besteht in der Regel aus einer oder wenigen Zeilen HTML oder Javascript Code. Auch für die Funktionsweise vieler Tracking- und Marketing Tools ist die Einbindung eines Code Schnipsels erforderlich.
HTML Code einfügen
Die zur Verfügung gestellten Code Zeilen müssen üblicherweise im Header oder im Footer der HTML Seite platziert werden. Dazu hast du folgende Möglichkeiten:
- Nutzung eines Plugins
- Einbindung über die Theme Einstellungen
- Einbindung im Theme Quellcode
Einbindung über die Theme Einstellungen
Die einfachste Möglichkeit dürfte die Einbindung über die Einstellungen des verwendeten Themes sein. Hier lässt sich oftmals HTML Code an verschiedenen Stellen in die Seite einbetten. Der Haken an der Sache ist, dass meist nur bestimmte Premium Themes diese Option anbieten.

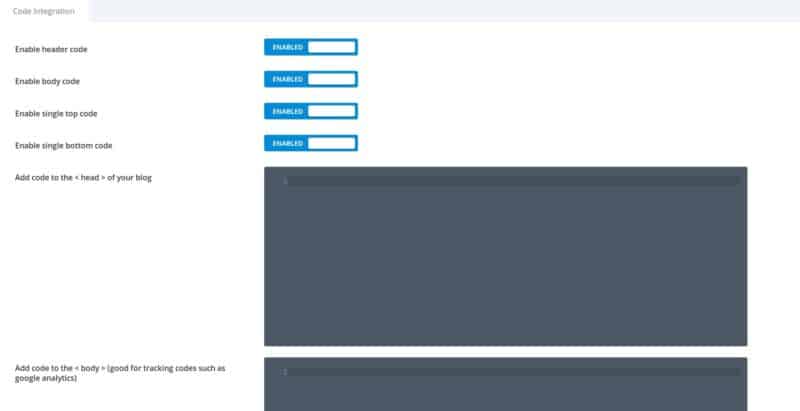
Der Screenshot zeigt den Abschnitt Code Integration vom Divi Theme. Hier gibt es die Möglichkeit, zusätzliche Codezeilen an vier unterschiedlichen Stellen im HTML Dokument einzubinden.
Nutzung eines Plugins
Sofern dein Theme keine Möglichkeit der Code Einbettung anbietet oder du diese nicht nutzen möchtest, bietet sich die Verwendung eines Plugins an. Eine einfache Lösung ist hier das Plugin Insert Headers and Footers. Dieses findest du nach der Installation im Backend unter Einstellungen > Insert Headers and Footers. Hier gibt es lediglich zwei Textfelder, in die du das Code Snippet einfügen kannst.

Nach dem Speichern wird der eingefügte Code automatisch in die HTML Ausgabe deiner WordPress Seite eingebunden.
Einbindung über vorhandene Plugins
Bevor du ein weiteres Plugin installierst, kannst du auch erstmal deine vorhandenen Plugins durchgehen. Vor allem zur Verifikation der eigenen Webseite bringen einige Plugins bereits entsprechende Unterfunktionen mit. Das Ergebnis ist identisch, egal ob man nun den Verifikations-Code per HTML Code etwa mit dem zuvor beschriebenen Plugin einbindet oder nur den Code über ein schon vorhandenes Plugin einträgt.

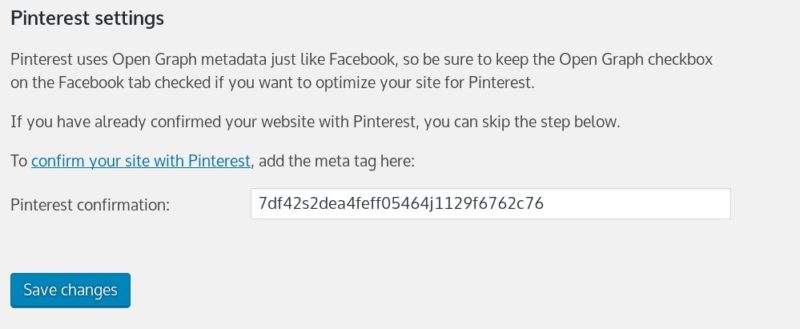
Der Screenshot zeit eine Unterfunktion von Yoast SEO zur Verifikation der eigenen Seite bei Pinterest.
Einbindung im Theme Quellcode
Wenn die zuvor beschriebenen Möglichkeiten nicht in Frage kommen, lässt sich der HTML Code auch direkt in den Quellcode des Themes einbauen. Rufe dazu den WordPress Code Editor unter Design > Editor auf. Auf der rechten Seite siehst du die Theme-Dateien, welche nach einem Klick geöffnet werden. Im Beispiel ist die Datei header.php geöffnet und du kannst hier HTML Code etwa im Head Bereich oder an anderer Stelle einfügen.

Bei Änderung der Theme-Dateien besteht das Risiko, die eigene WordPress Seite zu beeinträchtigen. Dieser Schritt ist nur für Fortgeschrittene in Verbindung mit einem Child Theme zu empfehlen.
Fazit
Um den HTML Code muss man sich im normalen WordPress Betrieb glücklicherweise nicht kümmern. Die Erweiterung um bestimmte Codezeilen ist für die genannten Fälle meist eine einmalige Sache. Mit den vorgestellten Möglichkeiten kannst du die benötigten HTML Snippets leicht in deine WordPress Seite integrieren.




