WordPress Child Theme erstellen: Ausführliche Anleitung


Ein WordPress Theme sorgt für das Erscheinungsbild deines Blogs oder deiner Webseite. Mit einem Child Theme kannst du gezielt Änderungen am Design oder an der Funktionalität des eigentlichen Themes vornehmen, ohne die originalen Theme Dateien zu verändern. Hier erfährst du, wie du ein Child Theme erstellst und in deine WordPress Seite einbindest.
Was ist ein Child Theme?
Beim Aufruf deiner WordPress Website werden die einzelnen Theme Dateien des von dir genutzten Themes zusammen mit den Inhalten geladen. Daraus wird ein HTML Dokument generiert, wodurch die Webseite im Browser der Nutzer angezeigt werden kann. Mit einem Child-Theme können nun einzelne Theme Dateien des Eltern-Themes ersetzt oder weitere Dateien für bestimmte Funktionen hinzugefügt werden.
Vorteile eines Child Themes
Ein Child Theme bietet grundsätzlich folgende Vorteile:
- Templates können angepasst werden
- Funktionen des Themes können erweitert werden
- CSS Stylesheets können angepasst werden
- Änderungen bleiben bei Updates erhalten
In einem Child Theme können die Templates etwa zur Anzeige eines Beitrags oder einer Seite angepasst werden. Das eigentliche Theme kann ebenfalls um bestimmte Funktionen erweitert werden. Auch die Stylesheets zur Festlegung der CSS Designregeln lassen sich erweitern oder austauschen.
Grundsätzlich lassen sich alle genannten Anpassungen auch direkt an den Theme Dateien des verwendeten Themes vornehmen. Beim nächsten Update des Themes würden jedoch alle durchgeführten Änderungen wieder mit den Originaldateien überschrieben werden. Der große Vorteil eines Child Themes besteht darin, dass du nichts am eigentlichen Theme verändern musst und deine Anpassungen auch bei einem Update des Themes erhalten bleiben.
Alle Änderungen und Erweiterungen in deinem Child-Theme bleiben auch nach einen Update des Eltern-Themes erhalten.
WordPress Child Theme erstellen
Das Anlegen eines Child Themes ist nicht schwierig. Ein Child Theme besteht in seiner minimalen Variante aus nur zwei bzw. drei Dateien:
- style.css
- functions.php
- Optional: screenshot.png
In den folgenden Schritten wird beispielhaft ein Child Theme für das Astra Theme erstellt. Die Vorgehensweise ist aber bei jedem Theme identisch.
Theme Verzeichnis anlegen
Im ersten Schritt solltest du einen leeren Ordner für das Child Theme erstellen. Hier drin werden zukünftig alle zum Child Theme gehörigen Dateien abgelegt. Der Name des Ordners kann beliebig gewählt werden. In diesem Beispiel nennen wird den Ordner asta-child.
style.css erstellen
Erstelle im zweiten Schritt im zuvor angelegten Ordner eine leere Textdatei mit dem Namen style.css. Diese CSS Datei erfüllt zwei Aufgaben. Zum einen kannst du hier später eigene CSS Regeln zur Anpassung deines Designs definieren. Zum anderen erkennt WordPress über einen speziellen Header in dieser Datei überhaupt erst, dass es sich hierbei um ein Child Theme handelt.
Füge deshalb die folgenden Zeilen zu Beginn der style.css ein:
/*
Theme Name: My Child Theme
Description: Child Theme for Astra
Author: Myself
Template: astra
Version: 1.0
*/Nach dem späteren Upload des Child Themes sucht WordPress automatisch nach der Datei style.css und bestimmten Schlüsselworten. Die fünf Schlüsselworte Theme Name, Description, Author, Template und Version müssen deshalb exakt so übernommen werden. Die Angaben nach dem Doppelpunkt kannst du dagegen nach Belieben ausfüllen. Einzig die Angabe beim Template muss mit deinem aktuell verwendeten Theme übereinstimmen.
Die fünf aufgeführten Schlüsselworte müssen mindestens im Header der style.css enthalten sein, damit WordPress das Child Theme erkennt. Weitere optionale Angaben findest du hier. Diese sind aber höchstens notwendig, wenn du dein Child Theme auch für andere anbieten möchtest.
functions.php erstellen
Im dritten Schritt muss im zuvor angelegten Ordner eine weitere Textdatei namens functions.php erstellt werden. Hier können später Funktionserweiterungen als PHP Code hinterlegt werden. Zu Beginn muss die Datei folgenden Inhalt enthalten:
<?php
function theme_enqueue_parent_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_parent_style' );Diese Funktion bewirkt, dass vom Child Theme ebenfalls das Hauptstylesheet des Eltern-Themes geladen wird. Andernfalls würden die originalen CSS Regeln nicht geladen werden und du müsstest alle CSS Regeln selber in der style.css des Child Themes definieren.
Optionalen Screenshot hinzufügen
In diesem optionalen Schritt kannst du noch eine Bilddatei namens screenshot.png im Child Theme Ordner ablegen. Diese wird anschließend im WordPress Backend unter dem Menüpunkt Design bei der Theme Auswahl angezeigt. Lässt du den Screenshot weg, erscheint dort zwar kein hübsches Bild, es wird aber trotzdem der Theme Name angezeigt, wie du ihn in der obigen style.css vergeben hast.
Child Theme hochladen
Mit den vorigen drei bzw. vier Schritten ist die Basis für ein Child Theme fertig erstellt. Du kannst den Child Theme Ordner mit den zwei bzw. drei Dateien jetzt etwa per FTP in deine WordPress Installation hochladen. Das Child Theme muss dabei wie alle anderen Themes im Unterverzeichnis /wp-content/themes/ abgelegt werden.
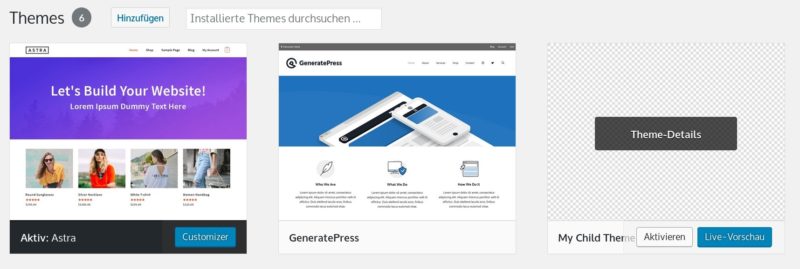
Anschließend erscheint das Child Theme im Backend bei den installierten Designs:

Child Theme aktivieren
Um das Child Theme zu nutzen, muss es noch aktiviert werden. Klicke dazu einfach auf den Aktivieren Button. Danach sollte das Child Theme als Aktiv gekennzeichnet sein. Rufe jetzt zum Test deine Webseite auf, ob diese wie zuvor angezeigt wird. Dann kannst du sicher sein, dass auch das Stylesheet des Eltern-Themes einwandfrei vom Child Theme eingebunden wird.
Child Theme anpassen
Jetzt hast du quasi ein Blanko Child Theme eingerichtet. Du kannst nun deine Anpassungen vornehmen. In vielen Fällen möchte man jetzt eigene CSS Regeln in der style.css des Child Themes einfügen. Dazu kannst du diese Datei im Backend unter Themes > Editor bearbeiten.
Eine weitere Stärke von Child Themes ist die Möglichkeit, eigene Template Dateien zu erstellen. So kannst du beispielsweise die zur Anzeige eines Beitrags zuständige Template Datei single.php aus dem Eltern-Theme Verzeichnis in den Child Theme Ordner kopieren. Von nun an wird die kopierte Datei zur Anzeige eines Beitrags verwendet und du kannst diese jetzt nach Belieben bearbeiten.
Child Theme Plugins
Eine weitere Möglichkeit zur Erstellung eines Child Themes bieten verschiedene Plugins. Hier lässt sich dann direkt aus dem WordPress Backend per Mausklick ein Child Theme erstellen.
Ich halte solche Plugins aber für unnötig. Die manuelle Erstellung eines Child Themes mit den genannten Schritten ist einfach und schnell erledigt. Dagegen sorgen Child Theme Plugins wieder für einen gewissen Overhead in der WordPress Installation, was für so eine einmalige Aufgabe eigentlich nicht notwendig ist.
Nachteile eines Child Themes
Ein Child Theme ist grundsätzlich das Mittel der Wahl, um Änderungen am Eltern-Theme vorzunehmen oder dieses zu erweitern. Trotzdem sollen zwei mögliche Nachteile nicht verschwiegen werden.
Update Probleme
Gibt es nach einem Update grundlegende Änderungen am Eltern-Theme, kann es passieren, dass die eigenen Erweiterungen im Child Theme nicht mehr funktionieren. Das kann passieren, wenn etwa CSS Klassen umbenannt wurden oder Templates neu strukturiert wurden. Das kommt bei namenhaften Themes, die schon lange am Markt sind, in der Regel aber nicht vor.
Sicherheitslücken bleiben bestehen
Gibt es im Eltern-Theme eine Sicherheitslücke in einem der Templates, welches in das Child Theme kopiert und anschließend geändert wurde, kann diese Lücke bei einem Update des Eltern-Themes nicht geschlossen werden. Auch das ist in der Praxis aber sehr unwahrscheinlich, da die Template Dateien in der Regel keinen aufwendigen Programmcode enthalten.
Fazit
Auch beim umfangreichsten WordPress Theme stößt man mit der Zeit an Grenzen bei der Anpassbarkeit. Bevor du nun Änderungen direkt an den Theme Dateien vornimmst, solltest du dir einmalig ein Child Theme erstellen. Von nun an kannst du hier alle zukünftigen Anpassungen vornehmen und musst nicht befürchten, dass die Änderungen beim nächsten Theme Update wieder überschrieben werden.