Deshalb zeigt WordPress keine Bilder mehr an


Bilder und Grafiken sind für die meisten Webseiten unverzichtbar. In einigen Fällen kommt es jedoch vor, dass die eingefügten Bilder nicht angezeigt werden können. Die Gründe dafür können sehr vielfältig sein. In diesem Artikel findest du eine Übersicht der häufigsten Ursachen für fehlende Bilder.
Mögliche Ursachen für fehlende Bilder
Deine WordPress Webseite zeigt mit einem Mal keine Bilder mehr an? Das kann sowohl bei neu hochgeladenen Bildern passieren als auch mit den Bildern in vorhandenen Artikeln. Nachfolgend findest du eine Auflistung möglicher Ursachen und Tipps zur Fehlerbehebung.
- URL hat sich geändert
- Unbekanntest Bildformat
- Ungültige Zeichen im Dateinamen
- Dateirechte falsch gesetzt
URL hat sich geändert
Eine Änderung der URL bei einer bestehenden Webseite sorgt im ersten Schritt grundsätzlich dafür, dass keine Bilder mehr angezeigt werden. Das liegt daran, dass die absoluten Pfade zu jedem Bild im Datenbankfeld jedes einzelnen WordPress Artikels gespeichert sind. Heißt deine Domain beispielsweise www.deine-domain.de und die Bilddatei meingarten.jpg, so lautet die Bild URL www.deine-domain.de/wp-content/uploads/meingarten.jpg.
Wenn du jetzt deine Domain zu www.neue-domain.de änderst, zeigt der Pfad zum Bild immer noch auf die alte Domain. Die URL ändert sich übrigens auch, wenn du deinen Blog auf https umstellst. Damit die Bilder wieder angezeigt werden können, müssen alle Bild URLs in den Artikeln aktualisiert werden.
Alle Artikel händisch anzupassen ist ab einer gewissen Anzahl an Beiträgen sehr mühselig. Dazu empfehle ich die Nutzung eines Plugins wie Better Search Replace. Damit kannst du die URL in allen Pfadangaben innerhalb der Datenbank auf einen Rutsch ändern. Die genaue Benutzung dieses Plugins wird im Artikel zur HTTPS Umstellung beschrieben.
Unbekanntest Bildformat
Bilder mit einem im Web unbekannten oder nicht geläufigen Bildformat können ebenfalls nicht im Browser angezeigt werden. Wenn man also ein Bild in seiner Bildbearbeitung entsprechend zurecht geschnitten und bearbeitet hat, muss das Resultat exportiert und abgespeichert werden.
Bildbearbeitungsprogramme beherrschen dabei eine Vielzahl an Bildformaten. Im Web sind jedoch nur die Formate JPG / JPEG, PNG, GIF und SVG für skalierbare Vektorgrafiken geläufig. Andere Formate werden höchstens von bestimmten Versionen aktueller Browser unterstützt oder gar nicht angezeigt.
Achte beim Einbinden von Bildern darauf, die geläufigen und von allen Browsern unterstützten Bildformate zu verwenden.
Ungültige Zeichen im Dateinamen
Eine beliebte Fehlerquelle für nicht angezeigte Bilder sind ungültige Zeichen im Pfad oder Dateinamen. Hier solltest du nur alphanumerische Zeichen verwenden, also Buchstaben und Zahlen. Sonderzeichen, Leerzeichen und Umlaute stellen zwar dank aktueller Zeichensätze kein grundsätzliches Problem dar, sollten aber dennoch vermieden werden. Nicht alle Systeme und Browser können damit umgehen.
Auch die Groß-/Kleinschreibung kann zu Problemen führen. Während dies auf Windows-Systemen egal ist, unterscheiden die Unix-artigen Betriebssysteme zwischen beiden Schreibweisen. Und das gilt damit auch für die meisten Webserver.
Du solltest im Namen der Bilddatei nur Zahlen und Buchstaben verwenden. Bindestrich und Unterstrich ist auch erlaubt. Schreibe am besten alle Dateinamen klein.
Dateirechte falsch gesetzt
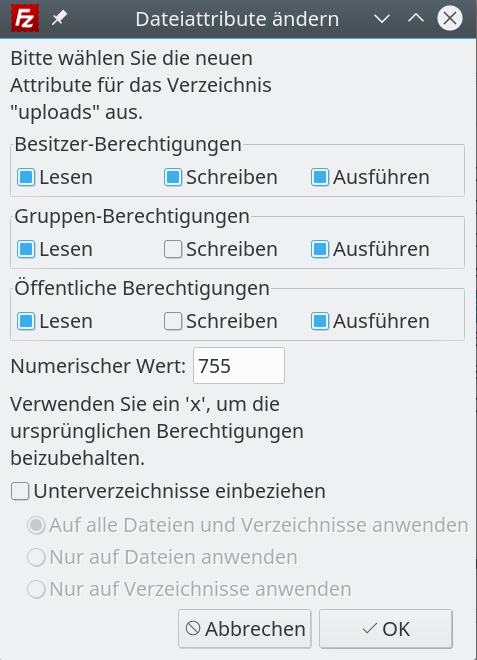
Auch falsch gesetzte Dateirechte können dafür sorgen, dass deine Bilder nicht angezeigt werden. Die Dateiberechtigungen kannst du am einfachsten mit einem FTP Programm wie FileZilla kontrollieren. Logge dich auf deinem Webspace ein und kontrolliere die Berechtigungen vom Verzeichnis /wp-content/uploads/ und von den darin enthaltenen Bilddateien. In FileZilla sieht das folgendermaßen aus:

Das Unix-Berechtigungskonzept soll an dieser Stelle nicht weiter vertieft werden. Bei den meisten Webhostern sollte die Berechtigung für den uploads Ordner auf 755 stehen. Die Bilddateien in dem Verzeichnis können auf 644 gesetzt werden. Bei einigen Hostern gibt es hier Ausnahmen, siehe dazu am besten auf dessen FAQ Seiten nach.
Um zu prüfen, ob die Dateiberechtigungen richtig gesetzt sind, kannst du den Pfad zum Bild einmal direkt im Browser aufrufen. Wird das Bild angezeigt, ist alles in Ordnung. Erscheint eine Fehlermeldung wie keine Berechtigung, müssen die Rechte wie beschrieben kontrolliert werden.
Fazit
Wenn WordPress keine Bilder mehr anzeigt, kann dies viele Gründe haben. In diesem Artikel hast du einige der häufigsten Ursachen dafür gefunden. Wenn du alle genannten Punkte überprüft hast und die Bilder immer noch nicht angezeigt werden, kann es auch an verschiedenen PHP-Einstellungen liegen. Hier sollte dann eine Nachfrage beim Support des Webhosters Abhilfe schaffen.