Ultimative WordPress Anleitung: Dein Tutorial für den perfekten Start


WordPress ist das meist genutzte Content Management System und zum Start deiner Website bestens geeignet. Doch ohne Anleitung kann WordPress auf den ersten Blick sehr umfangreich und komplex wirken.
Domains, Hosting, Themes, Plugins… Als WordPress Einsteiger wirst du mit vielen Themen konfrontiert. In diesem deutschen WordPress Tutorial erfährst du alle notwendigen Schritte zum Start deiner Website.
InhaltsverzeichnisWordPress Tutorial im Überblick
WordPress ist sehr vielseitig und es existieren Anleitungen mit mehreren Hundert Seiten. Dieses Tutorial ist eine Kurzanleitung.
Du findest hier alle wichtigen Schritte, um deine Website mit WordPress zu starten.
Du musst dazu kein IT-Profi sein und grundlegende Kenntnisse im Umgang mit dem Internet reichen als Voraussetzung aus. Los geht’s…
WordPress ist ein tolles System, um eine Website oder einen Blog zu erstellen. Ich kann mich jedoch auch noch an meine ersten Schritte mit WordPress vor vielen Jahren erinnern.
Bei der ersten Berührung kann das System nämlich ziemlich komplex wirken. Vor allem Einsteiger ohne große IT-Kenntnisse aus Job oder Hobby fühlen sich leicht überfordert.
Die größte Hürde liegt aber meist bereits eine Stufe davor. Bevor du den Umgang mit WordPress lernen kannst, müssen zuerst einige Grundlagen erfüllt sein.
In diesem WordPress Tutorial zeige ich dir alle Schritte von Anfang an bis zur Veröffentlichung deines ersten Beitrags. Folgende Schritte werden in dieser Anleitung behandelt:
- Domain aussuchen
- Webhosting wählen
- WordPress installieren
- Grundeinstellungen vornehmen
- Theme installieren
- Plugins installieren
- Seiten anlegen
- Beitrag erstellen
Wenn du erstmalig mit WordPress in Kontakt gekommen bist, kannst du das Tutorial auch zuerst einmal in Ruhe durchzulesen. Danach hast du ein besseres Verständnis, welche Steps wirklich notwendig sind. Diese kannst du dann in einem zweiten Durchgang Schritt für Schritt ausführen.
Domain und Hosting
Ohne Hosting keine Website.
Und eine Website ohne eigene Domain macht auch nur halb so viel Spaß.
Spätestens jetzt wird es technisch. Ich versuche aber, dir die nötigen Begriffe so einfach wie möglich zu erklären.
Was ist eine Domain?
Die Domain kannst du dir als Adresse deiner Website vorstellen. Über die Domain können deine Interessenten und Kunden später deine Website aufrufen.
Wie finde ich meine Domain?
Eine Domain hat die Form www.deinname.de. Du musst natürlich nicht deinen Namen in der Domain verwenden und kannst stattdessen auch eine beschreibende Domain wie meinbueroservice.de wählen oder dir ein Kunstwort einfallen lassen.
Ob mit oder ohne Bindestrich zwischen einzelnen Wörtern, ist Geschmackssache.
Bei .de Domains sind seit einiger Zeit grundsätzlich auch Umlaute möglich. Ich empfehle aber, weiterhin darauf zu verzichten, weil viele Plattformen damit immer noch Probleme haben oder solche Domains nicht richtig anzeigen.
Als Domainendung empfehle ich dir .de oder .com. Von den meisten neuen Domainendungen wie .coaching oder .biz würde ich Abstand nehmen. Diese haben sich bisher nicht richtig durchgesetzt.
Auf dieser Seite kannst du ganz leicht prüfen, ob deine Wunschdomain noch frei ist.
Wichtig: Wenn die Domain noch frei ist, könntest du diese hier sofort registrieren. Das empfehle ich jedoch NICHT. Stattdessen ist es ratsam, die Domain im nächsten Schritt zusammen mit dem Webhosting zu registrieren.
Webhosting
Nachdem du dir ein Domainname für deine Website überlegt hast, kommen wir zum Webhosting.
Was ist Webhosting?
Ein Webhoster betreibt die technische Infrastruktur für den Betrieb deiner Website. Dazu gehört in erster Linie ein Webserver mit einem Speicherplatz, auf dem WordPress später eingerichtet wird. Auch deine Domain wird mit diesem Webserver verbunden.
Statt von Webhosting wird manchmal auch nur von Hosting oder einem Hoster gesprochen. Alle Begriffe meinen letztendlich immer einen Webhosting Anbieter. In Deutschland gibt es davon unzählige Anbieter, was die Auswahl nicht unbedingt vereinfacht.
Ich selbst habe über die Jahre mehrere Dutzend Hoster genutzt oder getestet und dabei viele Erfahrungen gesammelt. Bis vor einigen Jahren habe ich gerne den Webhoster All-Inkl empfohlen. Dies ist auch nach wie vor ein guter Allround-Hoster.
Für WordPress Websites empfehle ich Einsteigern inzwischen aber den Anbieter Raidboxes. Dies ist ein auf WordPress spezialisierter Webhoster mit einigen sehr hilfreichen Features und einer modernen und schnellen Server-Infrastruktur.
Außerdem kümmert sich Raidboxes bereits standardmäßig um eine gute Absicherung deiner WordPress Installation. Ich empfehle dir, bei Raidboxes den Starter Tarif abzuschließen. Diesen kannst du zudem 14 Tage kostenlos testen.
WordPress installieren
WordPress ist eine Software, welche auf deinem Webserver installiert werden muss. Hier gibt es mehrere Möglichkeiten.
Vor einiger Zeit war es meist sinnvoll, die Software manuell zu installieren. Das war zwar etwas aufwendiger, musste aber auch nur einmal zu Beginn durchgeführt werden.
Auf WordPress spezialisierte Webhoster führen inzwischen aber eine weitgehend automatische Installation mit sinnvollen Parametern durch.
Dieses Kapitel wird überarbeitet:
In einer alten Version des Tutorials habe ich die manuelle WordPress Installation bei All-Inkl empfohlen. Beim inzwischen besser geeigneten Anbieter Raidboxes gibt es dagegen eine sehr einfache automatische Installation.
In Kürze findest du hier die genauen Details zur Installation im Raidboxes Starter Tarif.
WordPress einrichten
Nach der Installation können wir uns erstmalig ins WordPress Backend einloggen.
Das Backend ist der Bereich, in dem du als Besitzer der Website deine Inhalte erstellen und veröffentlichen kannst.
Auch alle Einstellungen werden hier durchgeführt.
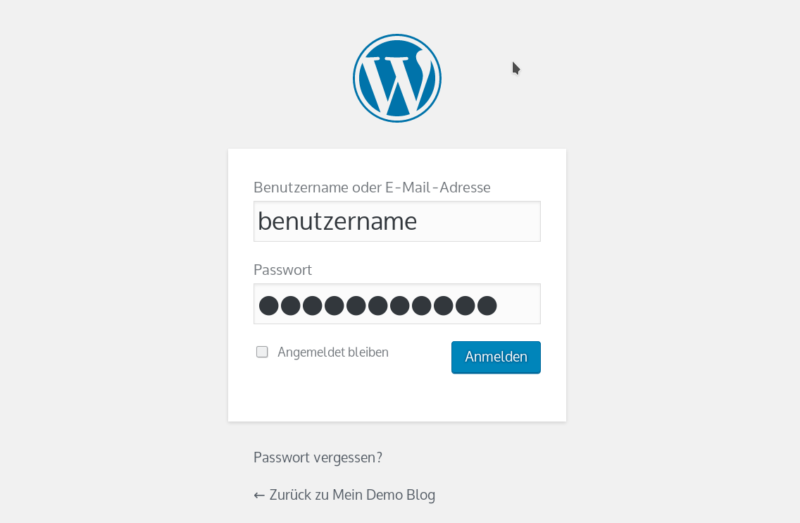
Erster Login ins Backend
Nach der erfolgreichen Installation kannst du dich jetzt im WordPress Backend anmelden. Dieses erreichst du unter der Login-URL https://deinedomain.de/wp-login.php. Gebe dann deine bei der Installation gewählten Daten ein und klicke auf Anmelden.

Nach der Anmeldung landest du im Backend deiner neuen WordPress-Seite. Dies ist quasi die Schaltzentrale deiner Webseite. Hier kannst du alle Einstellungen für dein Projekt vornehmen und deine Inhalte erstellen und veröffentlichen.
Bei der ersten Berührung mit WordPress mag das Backend zuerst vielleicht etwas komplex wirken. Lass dich jedoch von den vielen Menü-Punkten nicht verunsichern. Prinzipiell ist das Backend logisch aufgebaut und du wirst schnell die wichtigsten Stellschrauben kennenlernen.

Am linken Rand befindet sich das Navigationsmenü mit den Oberpunkten wie usw. Bei einem Klick auf einen Menüpunkt öffnen sich dann noch weitere Unterpunkte. In den nächsten Schritten schauen wir uns die wichtigen Menüpunkte im Detail an.
Aufräumen und Einstellungen vornehmen
Im WordPress Backend werden wir zunächst etwas aufräumen und einige wichtige Einstellungen vornehmen.
- Beispiel-Plugins löschen
- Grundeinstellungen durchführen
- Beispiel-Artikel löschen
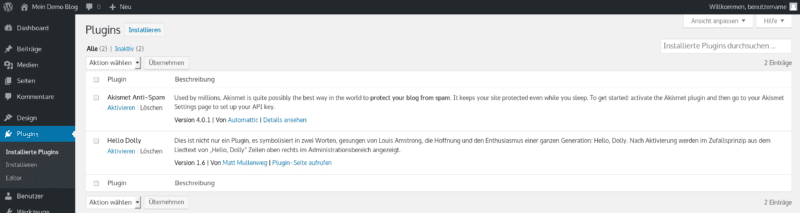
Beispiel-Plugins löschen
WordPress bringt mit der Installation bereits zwei Plugins (Erweiterungen) mit. Um diese anzuzeigen, klicke im linken Menü auf . Die vorinstallierten Plugins heißen Akismet Anti-Spam und Hello Dolly. Ersteres dient zur Erkennung von Kommentar-Spam, ist aber nicht konform mit dem deutschen Datenschutz.
Das zweite Demo-Plugin zeigt lustige Sprüche im Backend an. Ich mag es auch gerne lustig aber dieses Plugin brauche ich trotzdem nicht 😀 Um die Beispiel-Plugins loszuwerden, klicke jeweils auf Löschen und bestätige dies im erscheinenden Dialog-Fenster mit Ok.

Grundeinstellungen vornehmen
Bevor du deinen ersten Artikel schreibst, solltest du die wichtigsten Grundeinstellungen in WordPress vornehmen. Diese sind thematisch auf mehrere Unterseiten verteilt, die wir nacheinander durchgehen.
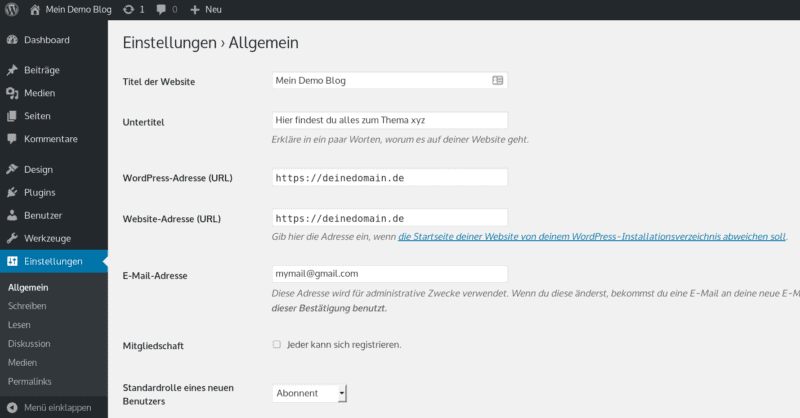
WordPress Einstellungen > Allgemein
Klicke im linken Menü auf den Oberpunkt und dann auf . Hier kannst du den Titel und einen optionalen Untertitel deiner Webseite angeben. Ob der Untertitel tatsächlich angezeigt wird, hängt vom verwendeten WordPress Theme ab (dazu später mehr).

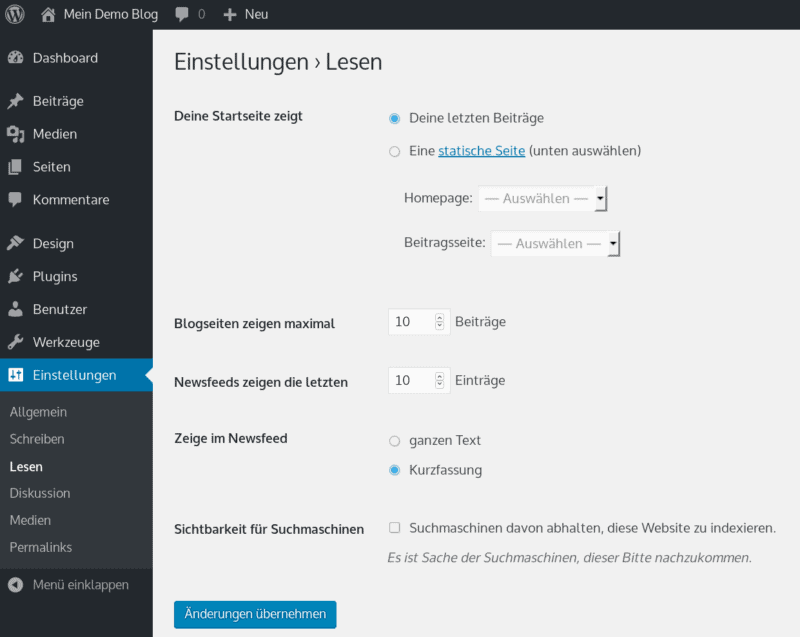
WordPress Einstellungen > Lesen
RSS Feedreader sind heute nicht mehr so bekannt, werden aber von einigen Lesern immer noch gerne verwendet. Über so einen Feedreader kannst du Webseiten bzw. Blogs abonnieren und wirst bei einem neuen Beitrag benachrichtigt. Auch WordPress bringt dafür einen integrierten RSS Feed mit, um den es in der folgenden Einstellung geht.
Die Einstellung steht standardmäßig auf ganzen Text und sollte besser auf Kurzfassung umgestellt werden. Ansonsten können deinen kompletten Artikel per RSS ausgelesen und weiterverarbeitet werden. Das kann zu Schwierigkeiten mit Duplicate Content führen. Nach der Umstellung wird nur noch eine Kurzfassung deiner Artikel in Feedreadern angezeigt.

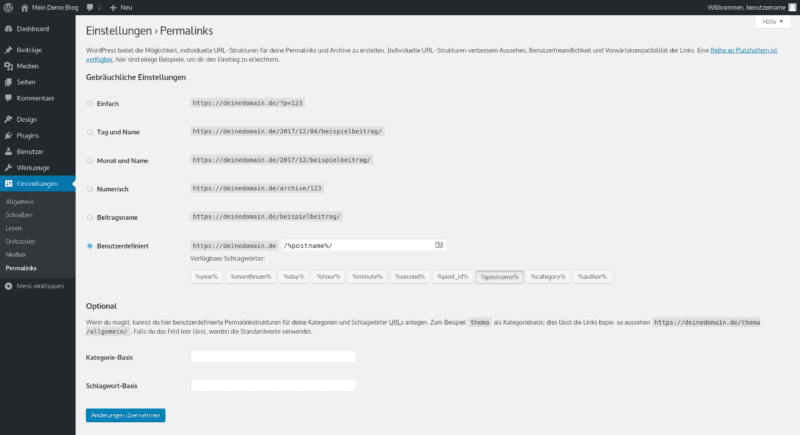
WordPress Einstellungen > Permalinks
Hier legst du die URL-Struktur für deine Webseite fest. Im Netz haben sich möglichst kurze und aussagekräftige URLs etabliert. Wähle dazu den Punkt Beitragsname mit dem URL-Schema https://deinedomain.de/beispielbeitrag/ aus. Wenn du dann beispielsweise einen Artikel zum Thema Blumen gießen schreibst, so ist dieser anschließend unter der Adresse https://deinedomain.de/blumen-giessen/ erreichbar.
Alternativ kannst du die Beitragskategorie in den Permalink mit aufnehmen. Gebe dazu bei Benutzerdefiniert das URL-Schema https://deinedomain.de/%category%/%postname%/ ein. In dem Fall wäre dein Artikel unter der Adresse https://deinedomain.de/garten/blumen-giessen/ erreichbar. Ob du die Kategorie in die URL mit aufnimmst, ist reine Geschmackssache. Prinzipiell macht dies für größere Seiten mit vielen Unterthemen mehr Sinn als für eine kleine Webseite mit nur einem Hauptthema.

Beispiel-Artikel löschen
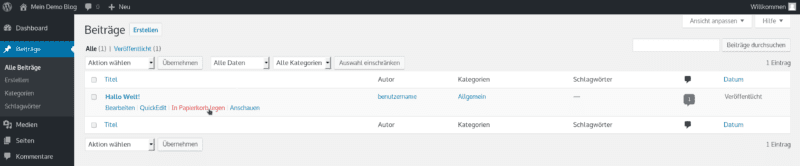
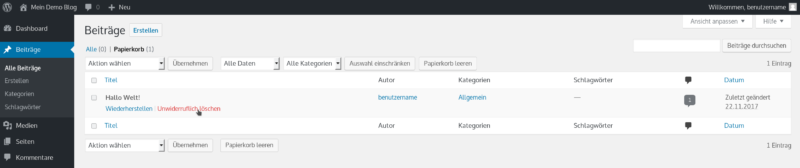
Bei der Installation legt WordPress automatisch einen Beitrag und eine Seite als Beispiel an. Um diese zu löschen, klicke im linken Menü auf In der Liste siehst du den Beispiel-Beitrag mit dem Titel Hallo Welt! Um diesen zu löschen, musst du den Beitrag zuerst durch Klick auf den roten Link in den Papierkorb legen.

Um den Beitrag endgültig zu löschen, klicke oben auf Papierkorb und dann auf Unwiderruflich löschen.

Der Beispiel-Beitrag ist nun gelöscht. Um auch die Beispiel-Seite zu löschen, klicke im linken Menü auf Seiten. Dort findest du eine Seite mit dem Titel Beispiel-Seite. Das Löschen funktioniert dort genauso wie bei dem Beitrag. Du kannst dich also an den beiden vorigen Screenshots orientieren und die Seite zuerst in den Papierkorb legen und dann Unwiderruflich löschen.
Themes & Plugins
Nach der Installation und Grundeinrichtung wäre WordPress grundsätzlich schon einsatzbereit. Doch noch sieht alles recht standardmäßig aus.
Hier kommen die Themes und Plugins ins Spiel.
In diesem Abschnitt erfährst du die Grundlagen über Themes und findest Tipps für einige nützliche Plugins.
Was ist ein Theme?
Ein WordPress Theme sorgt für das grundsätzliche Layout sowie das grobe Design deiner Website. Bei der Installation wird automatisch ein Standard-Theme mit installiert. Dieses hat immer den Namen der aktuellen Jahreszahl. Du kannst dieses Theme natürlich behalten, die Möglichkeiten sind hiermit jedoch etwas begrenzt.
Theme installieren
Um ein neues Theme zu installieren, klicke im WordPress Backend auf den Menüpunkt und dann auf den Button Theme hinzufügen. Hier findest du bereits eine große Auswahl an kostenlosen Themes im Theme Verzeichnis.
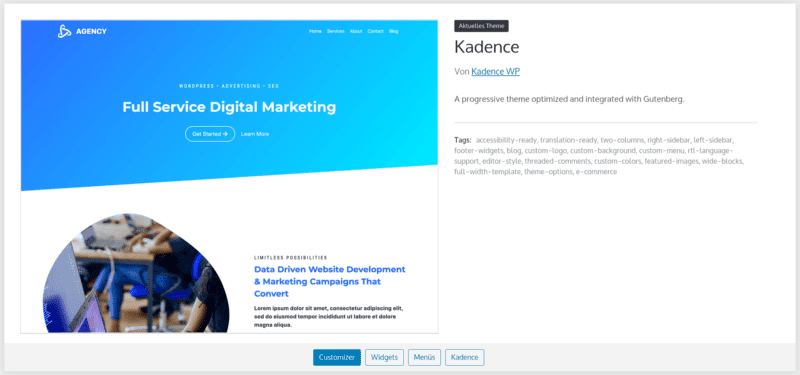
Weitere Themes kannst du über den Button Theme hochladen hinzufügen. Eine gute Wahl für den Start ist das kostenlose Kadence Theme, welches du wie hier beschrieben installieren kannst.

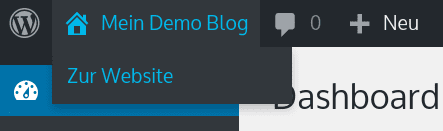
Jetzt kannst du die fertige Website einmal aufrufen. Dazu kannst du natürlich deine Domain direkt im Browser aufrufen oder mit der Maus oben links auf das Haus-Symbol fahren und den Link Zur Website anklicken.

Natürlich sieht die Seite jetzt noch komplett leer aus, denn wir haben ja noch keine Inhalte erstellt. Dazu kommen wir im nächsten Kapitel. Jetzt kümmern wir uns erstmal um die Navigation.
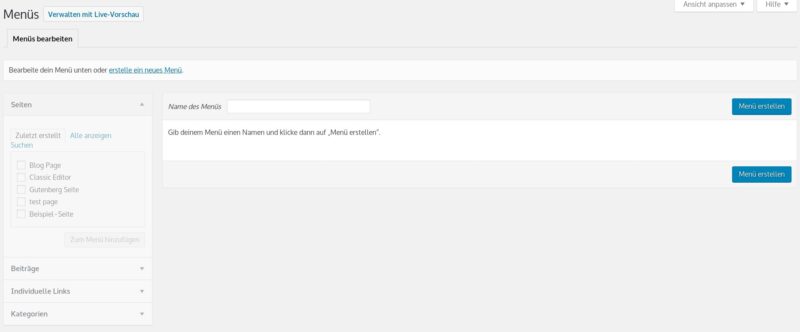
Hauptnavigation erstellen
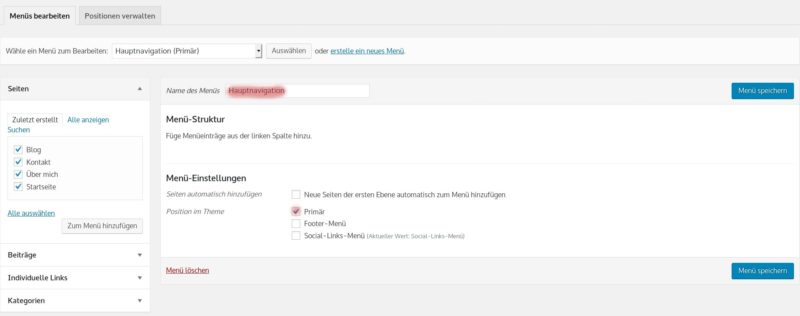
Die Menüeinstellungen findest du im Backend unter . Hier werden wir ein erstes Menü erstellen. Gebe dazu im Feld Name des Menüs einen aussagekräftigen Menünamen wie Hauptnavigation ein und klicke auf Menü erstellen.

Menüposition festlegen
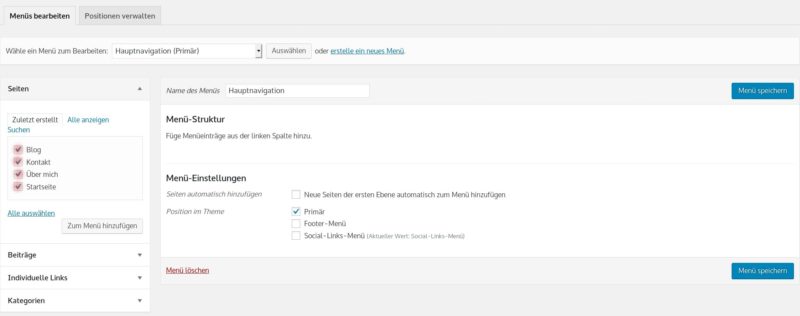
Anschließend wird ein leeres Menü mit dem gewünschten Namen angelegt. Im Abschnitt kannst du jetzt die Postion im Theme bestimmen, wo das neue Menü zukünftig angezeigt werden soll. Die Position für das Hauptmenü heißt bei Kadence Primary Menü.

Jetzt haben wir eine Hauptnavigation aber diese ist noch leer, da wir noch keine Inhalte erstellt haben. Darum geht es im nächsten Kapitel. Vorher beschäftigen wir uns mit Plugins.
Was sind Plugins?
Plugins sind Erweiterungen, mit denen du in WordPress Funktionen nachrüsten kannst. Das kann beispielsweise ein Kontaktformular sein, Funktionen zur Bildkomprimierung oder ein SEO-Plugin.
Klicke im WordPress Backend auf den Menüpunkt und dann auf den Button Installieren. Hier hast du Zugriff auf über 50.000 kostenlose Plugins aus dem WordPress Verzeichnis.
Viele Einsteiger machen den Fehler und installieren Dutzende von Plugins. Viele Plugins können jedoch die Ladezeit deiner Seite beeinträchtigen und machen das Backend unübersichtlich.
Welche Plugins braucht man?
An dieser Stelle sind grundsätzliche Empfehlungen schwierig. Je nach Ziel einer Website sind meist andere Plugins hilfreich. Meist ist es sinnvoll, bei Bedarf nach einer bestimmten Funktion nach einer passenden Lösung zu suchen.
Ein Plugin ist aber doch für fast alle Websites sinnvoll: ein SEO-Plugin
Dieses hilft dir bei der Erstellung von Beiträgen, den Inhalt für Suchmaschinen zu optimieren. Lange Jahre habe ich gerne das Yoast SEO Plugin verwendet.
Dieses hat inzwischen aber etliche Nachteile und es sind andere Lösungen auf den Markt gekommen. Empfehlenswert ist hier aktuell ein Plugin namens SEOPress.
Eine komplette Einführung dazu würde diesen Artikel sprengen und erscheint deshalb in Kürze in einem eigenen Beitrag.
Inhalte erstellen
Die Technik deiner Website steht aber noch gibt es keine Inhalte. Darum kümmern wir uns in diesem Kapitel.
In WordPress gibt es Seiten und Beiträge. Doch was ist der Unterschied?
Und dann braucht jede Website bestimmte Pflichtseiten. Auch dazu findest du passende Tipps.
Seite oder Beitrag?
Das Herzstück einer Website sind die Inhalte. In WordPress kannst du Seiten und Beiträge anlegen. Dazu findest du im Backend die Menüeinträge und . Doch was ist der Unterschied?
- Seiten eignen sich gut für statische und zeitlose Inhalte
- Beiträge sind ideal für Blog-Posts bzw. Artikel in chronologischer Reihenfolge
Beispiele für Seiten wären eine Über mich-Seite, das Impressum und die Datenschutzhinweise. Deine normalen Artikel oder Blog-Posts kannst du dagegen als Beiträge erstellen. Beiträge lassen sich im Gegensatz zu Seiten zusätzlich in Kategorien einordnen.
Welche Seiten sind notwendig?
Ob du beispielsweise eine Über mich-Seite anlegen möchtest, ist Geschmackssache. Dagegen braucht so gut wie jede Website ein Impressum und eine Datenschutzerklärung. Für einfache Websites kannst du die Texte dafür kostenlos mit einem entsprechenden Generator erstellen lassen.
Anschließend kannst du dafür zwei Seiten in WordPress anlegen und die generierten Texte dort einfügen. Beide Angaben müssen von jeder Unterseite deiner Website erreichbar sein. Dazu solltest du die beiden Seiten im übernächsten Schritt außerdem dem Menü hinzufügen.
Seite erstellen
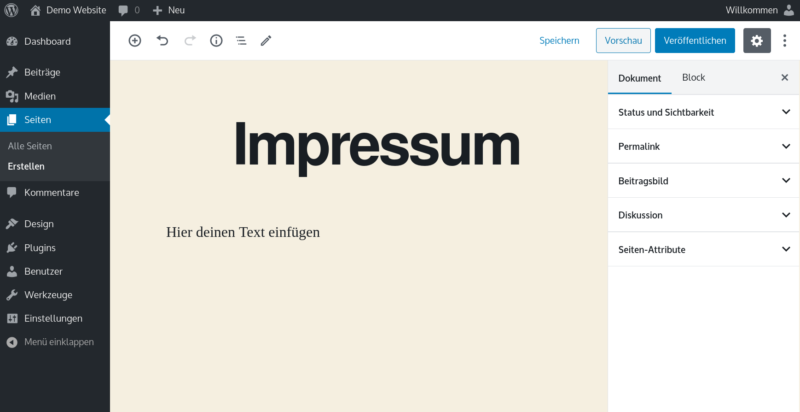
Klicke links im Menü auf und dann auf Erstellen. Daraufhin öffnet sich der Editor, in dem du oben einen Titel und darunter den Inhalt einpflegen kannst. Beim Klick auf Vorschau wird dir die Seite im Theme (aus Sicht des Besuchers) angezeigt. Wenn du mit dem Ergebnis zufrieden bist klicke auf Veröffentlichen und die Seite ist live.

Auf diese Weise kannst du beliebig viele Seiten für deine WordPress Website anlegen. Der linke Menüeintrag Alle Seiten zeigt eine Übersicht aller vorhandenen Seiten.
Seite der Navigation hinzufügen
Im vorherigen Kapitel haben wir bereits eine (leere) Hauptnavigation erstellt. Unter im Abschnitt Menü-Struktur kannst du nun die gewünschten Menüpunkte hinzufügen. Setze dazu auf der linken Seite ein Häkchen bei allen gewünschten Seiten und klicke auf Zum Menü hinzufügen.

Die ausgewählten Elemente werden jetzt in zufälliger Reihenfolge dem Menü hinzugefügt. Diese kannst du dann noch per Drag & Drop in der Reihenfolge verschieben oder bei Bedarf umbenennen.
Beitrag erstellen
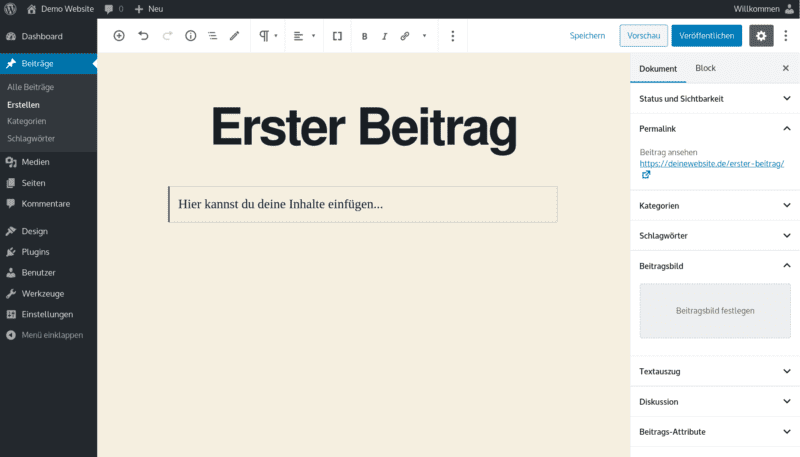
Ähnlich wie Seiten lassen sich auch Beiträge erstellen. Klicke links im Menü auf und dann auf . Daraufhin öffnet sich der Editor, in dem du oben einen Titel und darunter den Inhalt einpflegen kannst. Rechts in den Dokument-Einstellungen gibt es bei Beiträgen mehr Optionen. Wie zuvor beschrieben, kannst du hier zur Untergliederung etwa Kategorien anlegen.
Der Permalink ist die URL, unter der dein Beitrag nach Veröffentlichung erreichbar ist.

Beim Klick auf Vorschau wird dir die Seite im Theme (aus Sicht des Besuchers) angezeigt. Wenn du mit dem Ergebnis zufrieden bist, klicke auf Veröffentlichen und der Beitrag ist live. Auf diese Weise kannst du beliebig viele Beiträge erstellen. Der linke Menüeintrag zeigt eine Übersicht aller vorhandenen Beiträge.
Du hast es geschafft!
Wenn du der Anleitung bis hier hin gefolgt bist, hast du es geschafft! Du hast dich für eine Domain entschieden, das Webhosting eingerichtet, alle wichtigen WordPress Grundeinstellungen durchgeführt und deine ersten Seiten und Beiträge erstellt und veröffentlicht.
Dieses WordPress Tutorial enthält alle grundlegenden Schritte zum Start deiner Website. Natürlich gibt es noch viele weitere Optionen und Möglichkeiten für bestimmte Anwendungen. Diese würden aber den Rahmen des Tutorials sprengen und werden deshalb in eigenen Artikeln behandelt.




