Core Web Vitals verstehen und optimieren


Mit den Core Web Vitals hat Google neue Metriken zur Bewertung der Benutzerfreundlichkeit von Websites eingeführt. Die neuen Kennzahlen und deren Bedeutung wirken auf den ersten Blick jedoch recht komplex und schwer verständlich. In diesem Artikel findest du eine leicht verständliche Erklärung der Core Web Vitals und wie du diese für deine Website optimieren kannst.
Was sind Core Web Vitals?
Die Bezeichnung Core Web Vitals klingt zunächst vielleicht etwas ungewöhnlich. Würde man die drei Wörter übersetzen, so würde etwas wie Basis Website Gesundheitsmetriken dabei herauskommen 🙂 Das klingt zwar nicht so rund wie die englische Bezeichnung aber zeigt deutlich, worum es bei den neuen Kennzahlen geht.
Mit den Core Web Vitals können technische Aspekte zur Benutzerfreundlichkeit (User Experience) einer Website gemessen werden. Diese sind grundsätzlich für jede Art von Website wichtig, egal ob es sich um einen privaten Blog oder einen großen Online Shop handelt.
Die Core Web Vitals wurden von Google im Mai 2020 eingeführt. Damit steht das Nutzererlebnis zukünftig noch mehr im Vordergrund. Sofern deine Website organischen Traffic aus Suchmaschinen erhält, solltest du den neuen Metriken Beachtung schenken. Denn ab Mai 2021 fließen die Kennzahlen ebenfalls in den Google Algorithmus mit ein und können sich auf deine Rankings auswirken.
Welche Kennzahlen gibt es?
Aktuell gibt es drei Core Web Vitals Metriken:
| Abkürzung | Metrik | Bewertung |
|---|---|---|
| LCP | Largest Contentful Paint | Ladezeit |
| FID | First Input Delay | Interaktivität |
| CLS | Cumulative Layout Shift | Visuelle Stabilität |
Largest Contentful Paint (LCP)
Sicher kennst du das auch: Du rufst eine Website auf und diese lädt gefühlt eine halbe Ewigkeit, bis etwas im Browser erscheint. Dieser Problematik widmet sich der LCP.
Der LCP misst die Ladezeit vom Aufruf der Seite bis zur Darstellung des größten Elements (Bild oder Textblock) im sichtbaren Bereich. Der Largest Contentful Paint sollte unter 2,5 s liegen. Werte über 4 s werden als schlecht bewertet.
First Input Delay (FID)
Ein anderes Problem zeigt sich häufig auf Websites mit überladenem Code oder extrem umfangreichen Script Files. Du klickst auf einen Link, aber die Seite reagiert bestenfalls mit einer Verzögerung. Dieser Punkt wird vom FID adressiert.
Mit dem FID wird die Zeitspanne zwischen der ersten Interaktion und der darauf folgenden Reaktion gemessen. Das kann etwa der Klick auf einen Button, einen Link oder ein anderes interaktives Element sein. Das First Input Delay sollte unter 100 ms liegen. Werte über 300 ms werden als schlecht bewertet.
Cumulative Layout Shift (LCP)
Sehr nervig sind außerdem instabile Layouts, wie sie oftmals auf großen Portalen anzutreffen sind. Du fängst an zu lesen und wenige Augenblicke später wird oberhalb des Absatzes schnell noch ein Werbebanner reingeladen, wodurch sich der gesamte Absatz plötzlich verschiebt. Diesem Problem nimmt sich der LCP an.
Der LCP misst die visuelle Stabilität eines Website Layouts. Das Layout soll sich nach dem Ladevorgang nicht nochmal nachträglich verschieben. Der LCP Wert ist ein Faktor und sollte unter 0,1 liegen. Werte über 0,25 werden als schlecht bewertet.
Core Web Vitals messen
Damit du dir einen Überblick über die Core Web Vitals deiner Website machen kannst, musst du diese zuerst messen können. Hierfür stellt Google verschiedene Möglichkeiten bereit. Dies sind die drei gängigen Varianten:
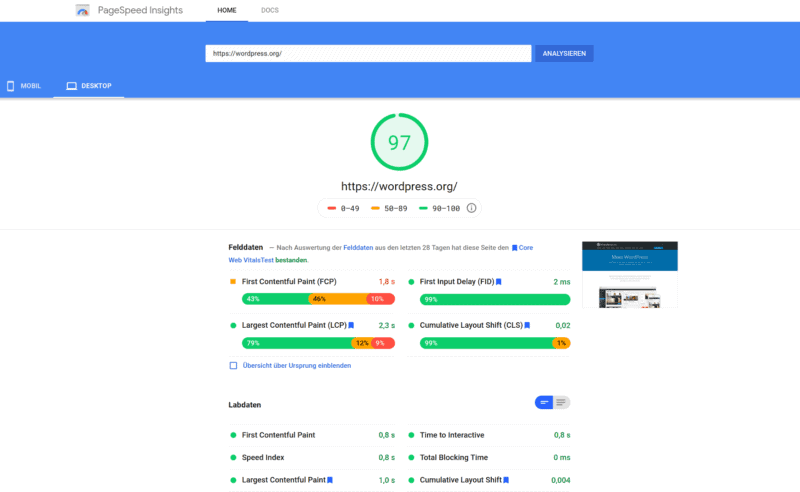
Pagespeed Insights
Mit den Google Pagespeed Insights kannst du verschiedene Leistungsdaten deiner Website messen. Gebe oben einfach die zu analysierende URL ein und klicke auf Analysieren. Nach einer kurzen Wartezeit werden diverse Leistungsdaten (darunter die Core Web Vitals) angezeigt. Über die Auswahl oben links kannst du zwischen den Ergebnissen für und wechseln.

Die Werte der Core Web Vitals LCP, FID und CLS tauchen im oberen Bereich der Messergebnisse zweimal auf und zwar einmal unter Felddaten und einmal unter Labdaten.
Unterschied Felddaten und Labdaten
Die Felddaten werden von Nutzern des Chrome Browsers über dessen User Experience Reports gemessen und aggregiert. Die Daten stammen also von den echten Nutzern der Website und sind daher sehr aussagekräftig. Bei Websites mit nur wenig Traffic sind häufig nicht genügend Datensätze vorhanden, weshalb hier keine Felddaten angezeigt werden.
Die Labdaten werden mit Hilfe der Google Lighthouse Tools unter genau definierten Testbedingungen erfasst. Aus diesem Grund weichen Feld- und Labdaten auch häufig voneinander ab. Dafür liefert der Lighthouse Test verschiedene Vorschläge, um die Core Web Vitals zu verbessern.
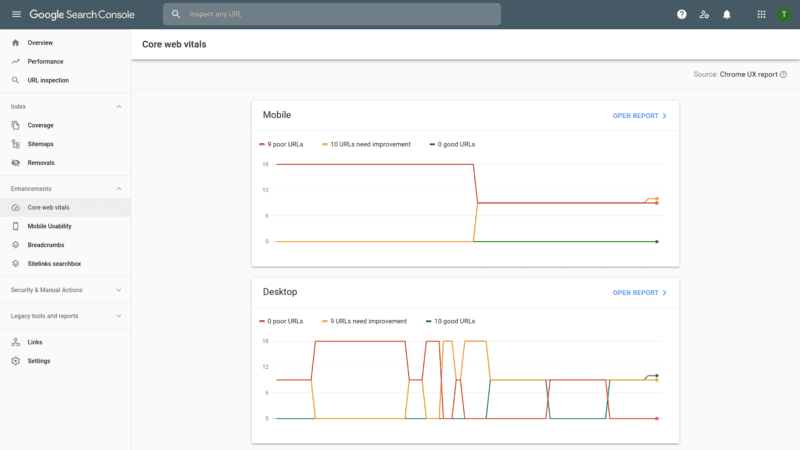
Google Search Console
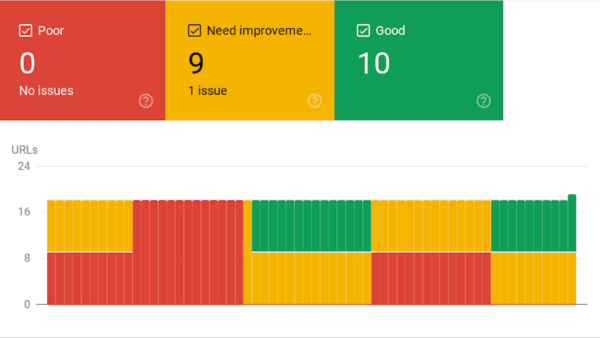
In der Google Search Console sind die Core Web Vitals ebenfalls zu finden. Die angezeigten Werte basieren auf den Felddaten der Chrome User Experience Reports. Im Gegensatz zu den Pagespeed Insights können die Core Web Vitals hier im Zeitverlauf betrachtet werden. Hiermit lässt sich gut erkennen, ob eigene Optimierungen an der Website tatsächlich Früchte tragen.

Die Reports sind unterteilt in und User. Nach einem Klick auf Open Report werden weitere Details zu den jeweiligen Metriken angezeigt. Hier findest du dann die genauen Messwerte und auch, welche URLs verbessert werden sollten.
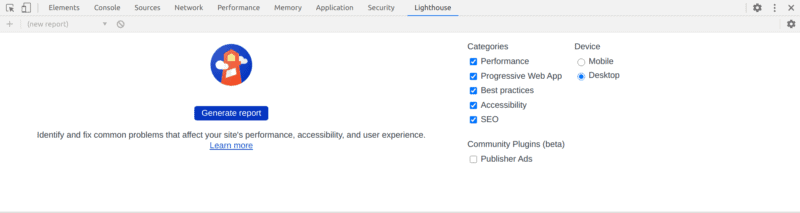
Chrome Developer Tools
Im Chrome Browser kannst du die Core Web Vitals ebenfalls mit Hilfe der Lighthouse Tools messen. Diese wurden hier in die Developer Tools integriert, welche du mit der F12 Taste öffnen kannst. Nach einem Klick auf Generate Report startet der Lighthouse Test für die aktuell angezeigte URL.

Das Ergebnis sieht dann in etwa genauso aus wie die Ausgabe der Labdaten in den Pagespeed Insights.
SEO Einfluss der neuen Metriken
Der ein oder andere mag denken, Core Web Vitals hin oder her 🙂 Lohnt sich der Aufwand für eine Optimierung überhaupt? Diese Frage beantwortet Google sogar selbst: Ab Mai 2021 fließen die Core Web Vitals in die Page Experience Signals mit ein und stellen damit einen Ranking Faktor dar.
Die Page Experience Signals umfassen dann folgende Punkte:
- Core Web Vitals: wie in diesem Artikel beschrieben
- Mobile friendly: gute Darstellung auch auf Mobilgeräten
- Safe Browsing: keine Malware oder andere Sicherheitsprobleme
- HTTPS: die Übertragung ist SSL verschlüsselt
- Keine störenden Interstitials: keine aufdringlichen Popups
Damit fließen auch die Core Web Vitals zukünftig in den Google Algorithmus mit ein. Welche Auswirkungen auf die Rankings das genau haben wird, wird sich erst noch zeigen.
Core Web Vitals in WordPress optimieren
Bei WP Mashup dreht sich natürlich alles in erster Linie um Websites auf Basis von WordPress 🙂 Die folgenden Tipps zur Optimierung der Core Web Vitals sind aber in vielen Punkten auch auf andere Content Management Systeme übertragbar.
Wann sollte man überhaupt optimieren?
Zuerst solltest du einmal den aktuellen Stand deiner Website erfassen und die Core Web Vitals messen. Die Empfehlungen der Lighthouse Tools geben grundsätzlich schon mal gute Tipps, an welchen Stellen Optimierungspotenzial vorhanden ist. In der Praxis sind die Tipps aber manchmal schwer verständlich, deshalb findest du im nächsten Abschnitt einige gängige Optimierungsvorschläge.
Wichtig: Prüfe nicht nur die Startseite, sondern auch einzelne Artikel, da hier meist unterschiedliche Templates zum Einsatz kommen. Im Optimalfall sollten natürlich alle Core Web Vitals unterhalb der Grenzwerte und damit im grünen Bereich liegen. Je nach Ausgangslage der Website ist das aber nicht immer so einfach umsetzbar.
Wenn du beispielsweise mit einem Full-Featured Theme wie Divi oder einem Pagebuilder wie Elementor arbeitest, ist eine Optimierung deutlich schwieriger. Hier werden häufig große Asset Files (CSS oder JavaScript) geladen, welche einen negativen Einfluss auf die Metriken haben. Auch die Einbindung externer Tools oder Adserver werden die Werte häufig verschlechtern.
Unter solchen Umständen musst du dich möglicherweise damit zufrieden geben, die Core Web Vitals in den gelben Bereich zu bekommen.
Largest Contentful Paint (LCP) optimieren
Hier geht es darum, die Ladezeit des größten sichtbaren Elements („Above the Fold“) auf unter 2,5 Sekunden zu optimieren. Liegt diese Metrik bei deiner Website über dem Schwellwert, kannst du folgende Punkte prüfen:
- Time to First Byte: schnelle Antwortzeit des Webservers
- Page Caching: Inhalte im Cache zwischenspeichern
- Bilder optimieren: komprimieren und in richtiger Größe anzeigen
- Render Blocking CSS: auf zu große CSS Files prüfen
First Input Delay (FID) optimieren
Hier geht es um die Interaktionsgeschwindigkeit nach dem ersten Klick auf ein interaktives Element (Link, Button…). Diese sollte auf unter 100 Millisekunden optimiert werden.
Die Optimierung des FID ist meist am schwierigsten, denn Verzögerungen („der Browser hängt“) werden häufig durch ausgeführten JavaScript Code verursacht. Viele Plugins laden eigene JavaScript Files im Frontend, welche einen Einfluss auf das FID haben können.
Hier kannst du testweise einmal alle Plugins deaktivieren und anschließend wieder eins nach dem anderen aktivieren. Dazwischen immer einen Lighthouse Test fahren und beobachten, wie sich der FID verändert. Fällt dabei ein bestimmtes Plugin besonders negativ auf, kannst du dieses eventuell austauschen oder auch einmal den Hersteller/Entwickler kontaktieren und um Hilfestellung fragen.
Cumulative Layout Shift (LCP) optimieren
Beim LCP geht es um instabile Layouts, die sich nach dem Ladevorgang nochmals verschieben. Der LCP Faktor sollte unter 0,1 liegen. Liegt diese Metrik bei deiner Website über dem Schwellwert, kannst du folgende Punkte prüfen:
- Web Fonts Ladevorgang: Fonts lokal einbinden oder per Preload laden
- Bild Abmessungen: Bilder mit passenden Größenangaben einbinden
- Werbebanner/Iframes: mit entsprechenden Größenangaben einbinden
Grundsätzlich sollten keine Elemente in das Layout eingebunden werden, welche ihre Größe nach dem Ladevorgang nochmal ändern.
Fazit
Mit den Core Web Vitals hat Google neue Metriken eingeführt, welche langfrsitig für eine verbesserte User Experience im Web sorgen sollen. Nach diesem Artikel hast du nun ein besseres Verständnis der technischen Hintergründe der einzelnen Kennzahlen. Mit den gennanten Tipps kannst du die Core Web Vitals auf deiner Website analysieren und optimieren.